恭喜,您的简悦已升级到最新 2.2.0 版本
你需要了解的
首先,先说声抱歉,没想到 2.2.0 版竟然过了这么久才跟大家见面。不过,好在还是来了。
我在开发简悦 2.0 版的时候就有一个终极目标:希望能让稍后读不再不读。
我本人是一个稍后读的深度使用者,用户几乎市面上全部的稍后读,无论什么样的稍后读,最后都会沦为「仓储」。在 Pocket 中有上千的保存内容,Instapaper 也有 800+ 个链接,而这些链接大多数都「年久失修」偶尔再翻翻,发现「索然无味」,大多数当时保存的内容并没有任何意义。
如果你也是个稍后读的深度使用者,也有此困扰的话,希望 2.2.0 版能帮助你摆脱这个「魔咒」。
2.2.0 的稍后读并不会像其它稍后读一样:导入 → 收藏 即可。它会帮你探索稍后读背后承载的信息之间的关联性,通过这些关联性让 「你方便将这些信息内化为知识」。
所以,2.2.0 的简悦有个新口号:做你知识管理的粘合剂。
本次更新了 6 Features ,解决了 150+ Issues。
更新内容是有史以来最多的一次,如果你对目前的稍后读工作流并不满意的话,希望可以看完下面这些更新。
本次升级为您准备了以下的新功能:
- 构筑稍后读的数字花园
- 全「新」的稍后读
- 更易用的标注
- 无处不在的导出服务
- 定制化 Markdown 与 HTML
- Webhooks 与 自定义导出
- 导出服务自动化
- 开放平台
- 自动聚焦模式
- 手动模式
- 自动暗色模式
- 同步助手
- 更智能的词法分析引擎
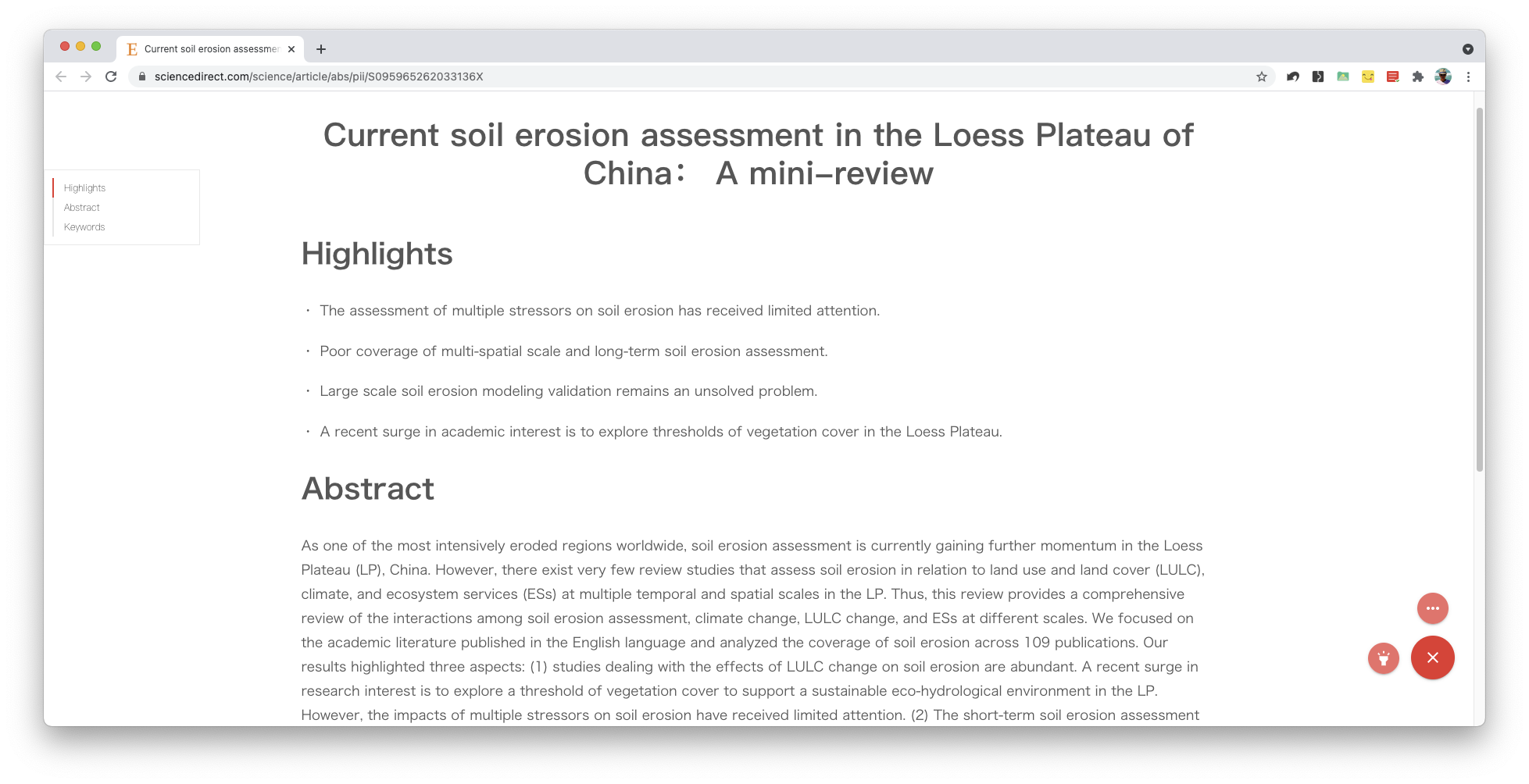
- 针对科研工作者的网站适配
- 快捷键可取消或停用
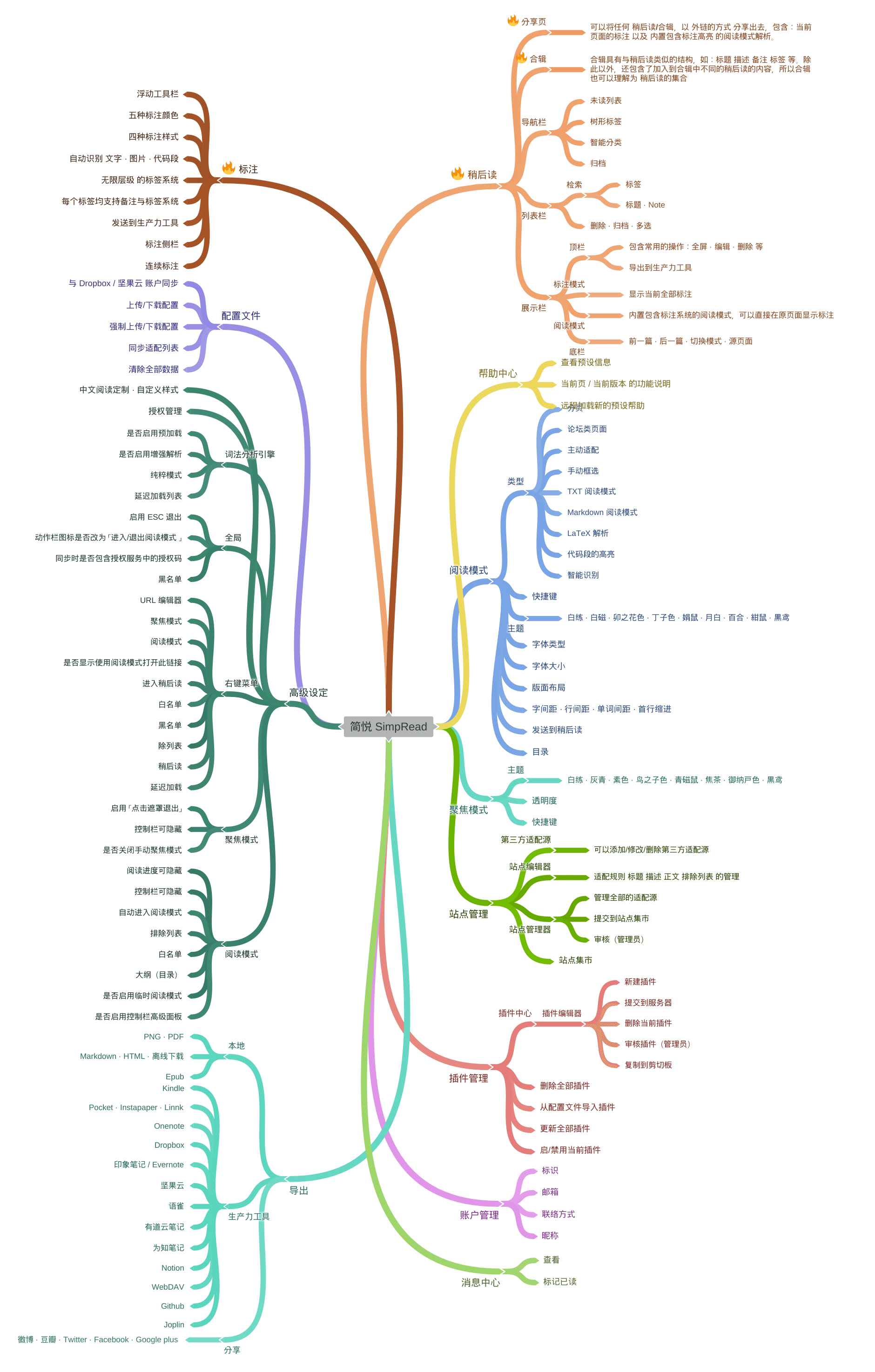
- 全部功能
稍后读的数字花园
我在开发 简悦 · 稍后读 其中一大诉求就是希望简悦的稍后读能解决稍后读的一大痛点:收藏后不再读 这件事情。
稍后读产品其实很简单,导入 → 收藏,完事。正如同 Email 来说,大多数人都可以拿来直接使用,但这也正是稍后读最大的问题。
正如 Hey.com 对 Email 的改造,我希望简悦的稍后读 也能对稍后读进行改造,以下功能就是我对 一个真正意义的稍后读 的理解。
传统的稍后读只是将不同的信息用 文件夹 + 标签 方式来展示,但这样对信息来说,颗粒度还是太大了。简悦对此的解决方案是:稍后读 与 标注 具有一样的地位,且都可以支持 无限层级标签系统。这样做虽然减小了信息的颗粒度问题,但并未真正解决信息的关联性。
随着 Zettelkasten 笔记法的流行,越来越多的使用者开始注意笔记(信息)之间的内化与相互的关联性,其实在 Wiki 页面就存在着这样的信息关联性,而作为信息载体最好的稍后读,却天然的缺失这类方式。
因此 2.2.0 简悦的稍后读借鉴了 ZK 笔记法的一些特点,专门针对信息的整合增加了如下一些新功能:
· 双向链接
· 知识图谱
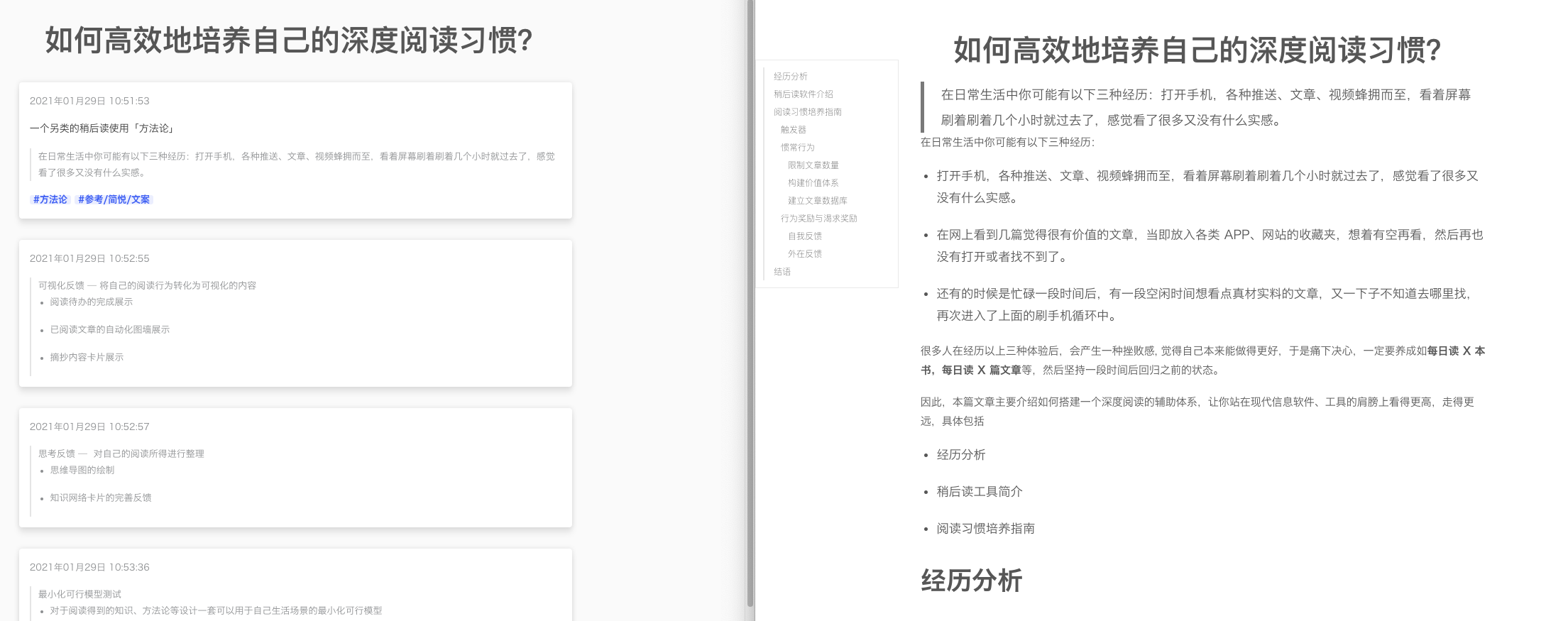
· Mindmap
· 多种信息展示方式(布局):Evergreen · Workflowy · Kanban
· 读取本地缓存(离线读取)
下面依次介绍这些新朋友。
1双向链接
跟很多流行的 双链笔记 一样,简悦可以在 稍后读 或 标注 中插入 任意多的其它稍后读或标注。

通过此种方式,可以将相同的信息得以方便的整合,方便制作自己的 Wiki 页面,不过现在有种更流行的说法:构筑自己的数字花园。
2知识图谱
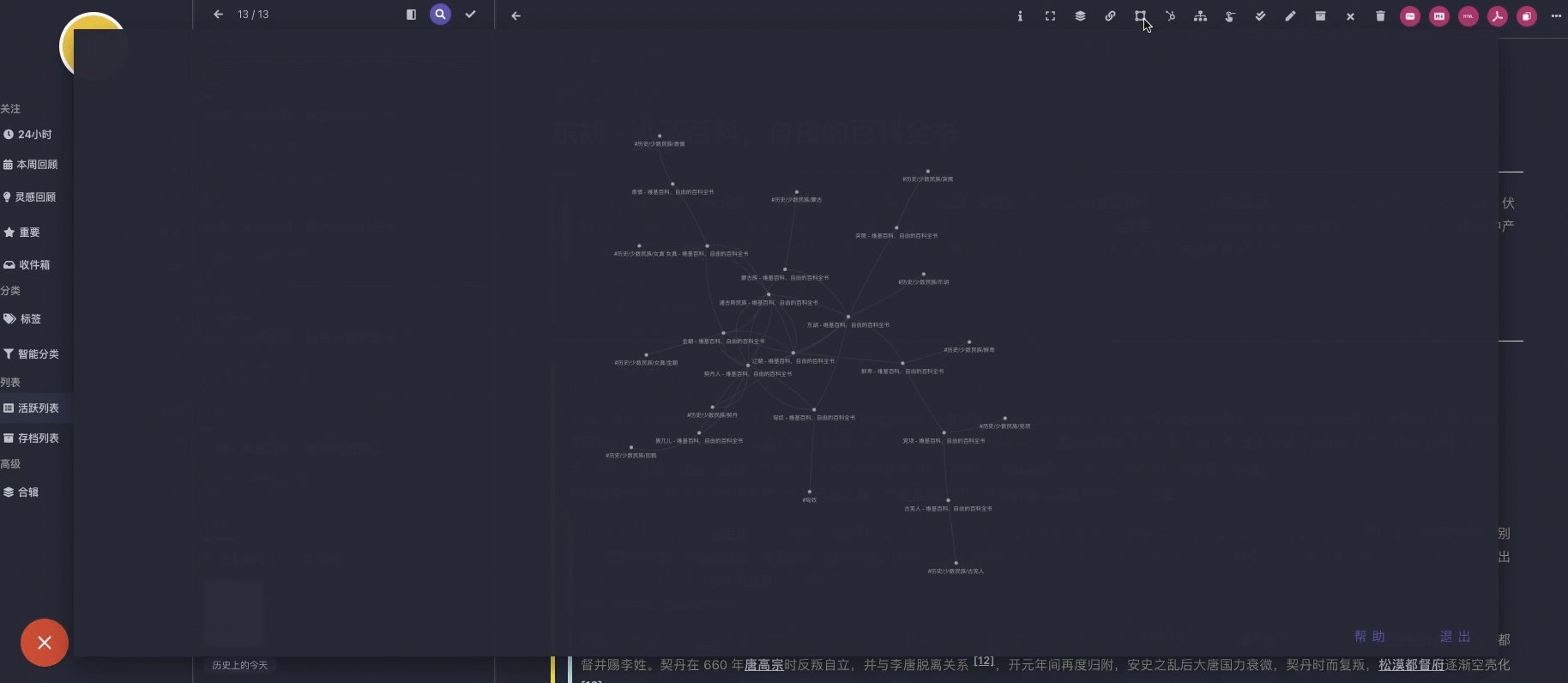
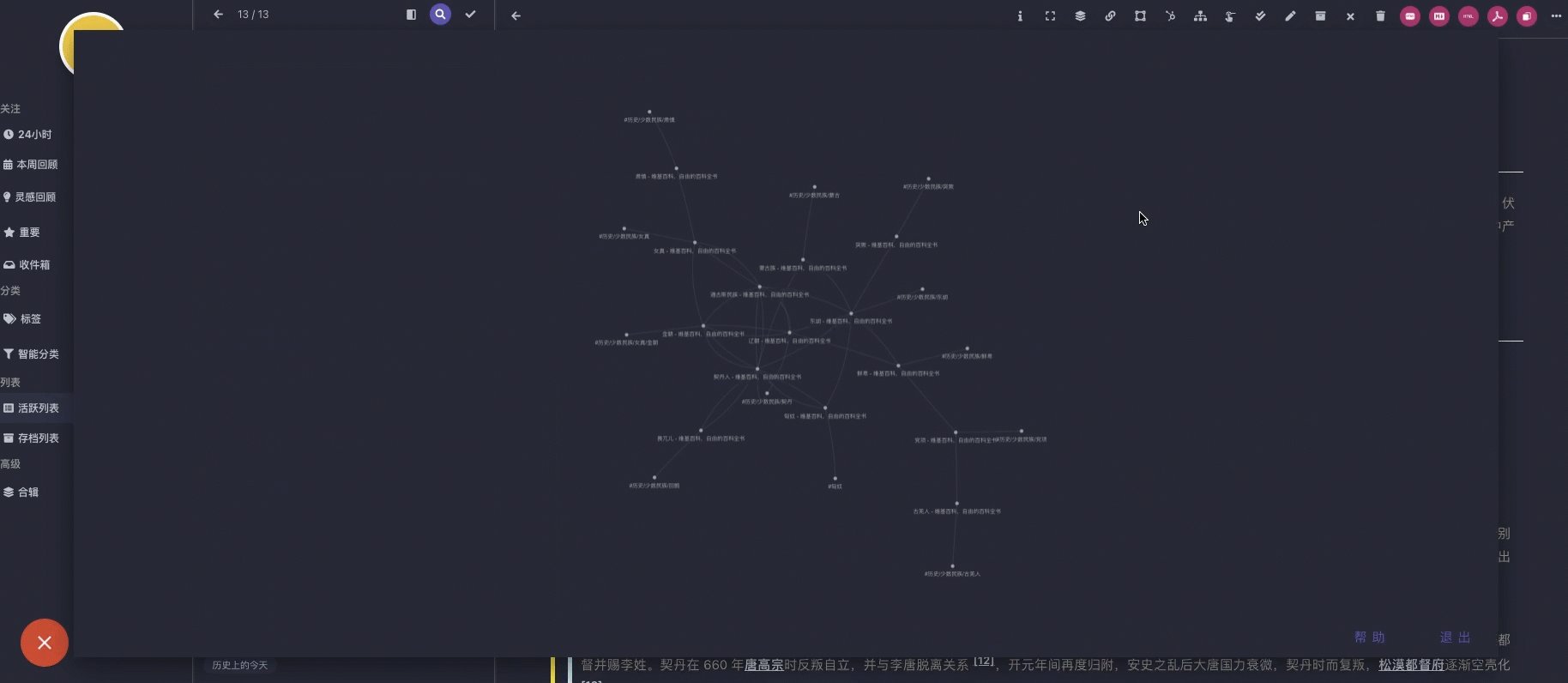
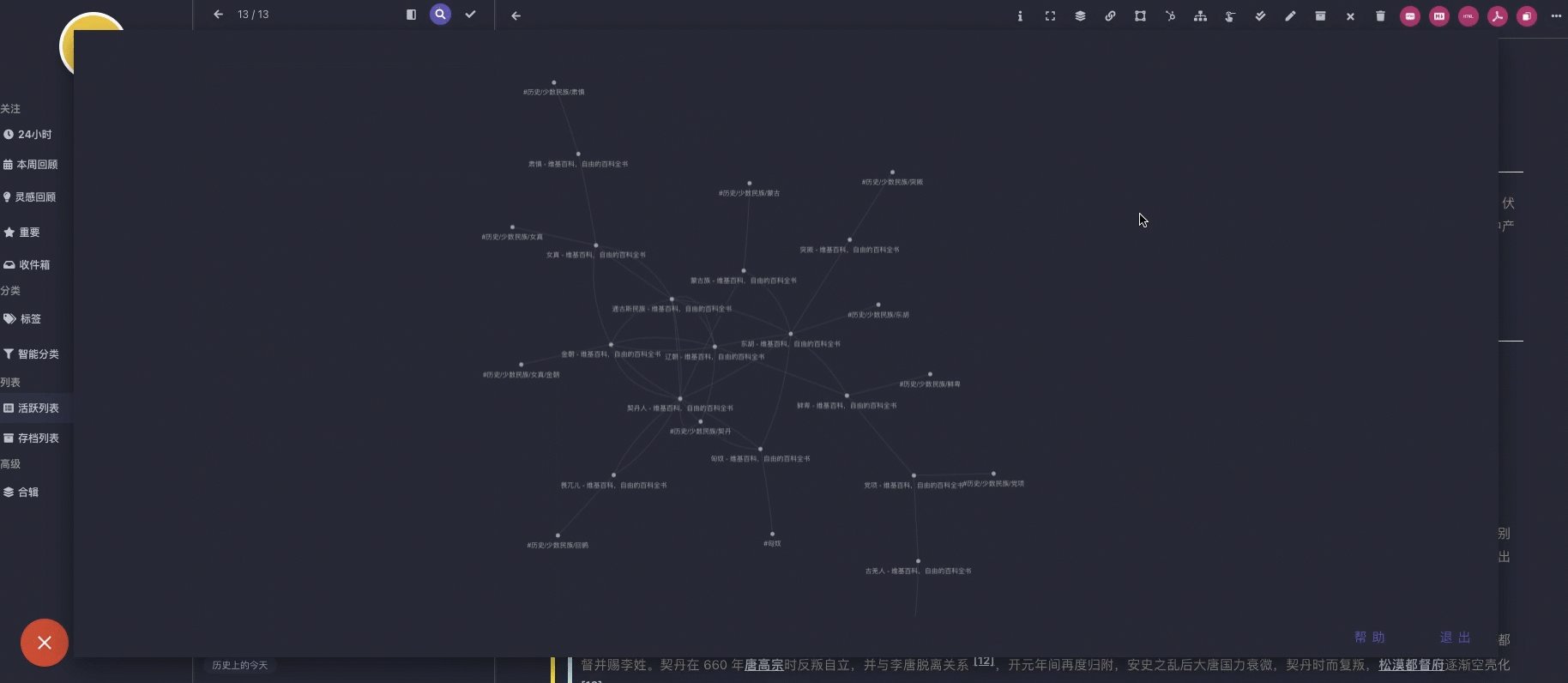
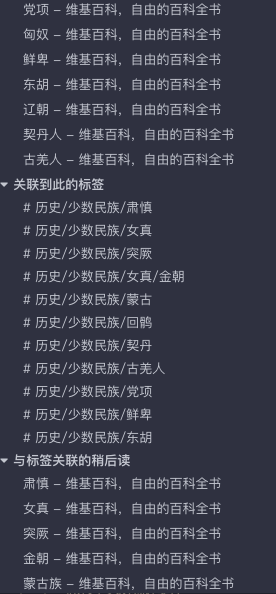
当通过反向链接将信息产生联系之后,就可以生成下面这种以信息为载体的图谱。

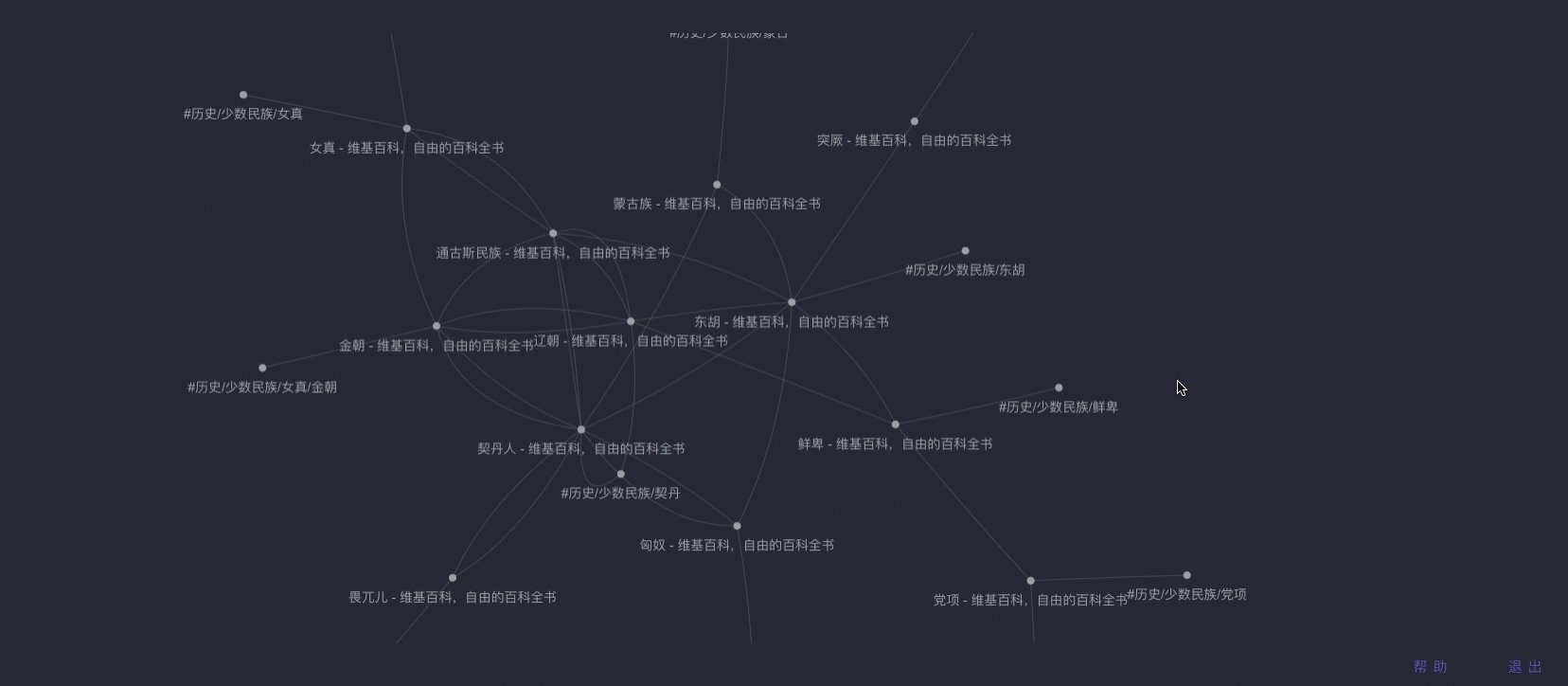
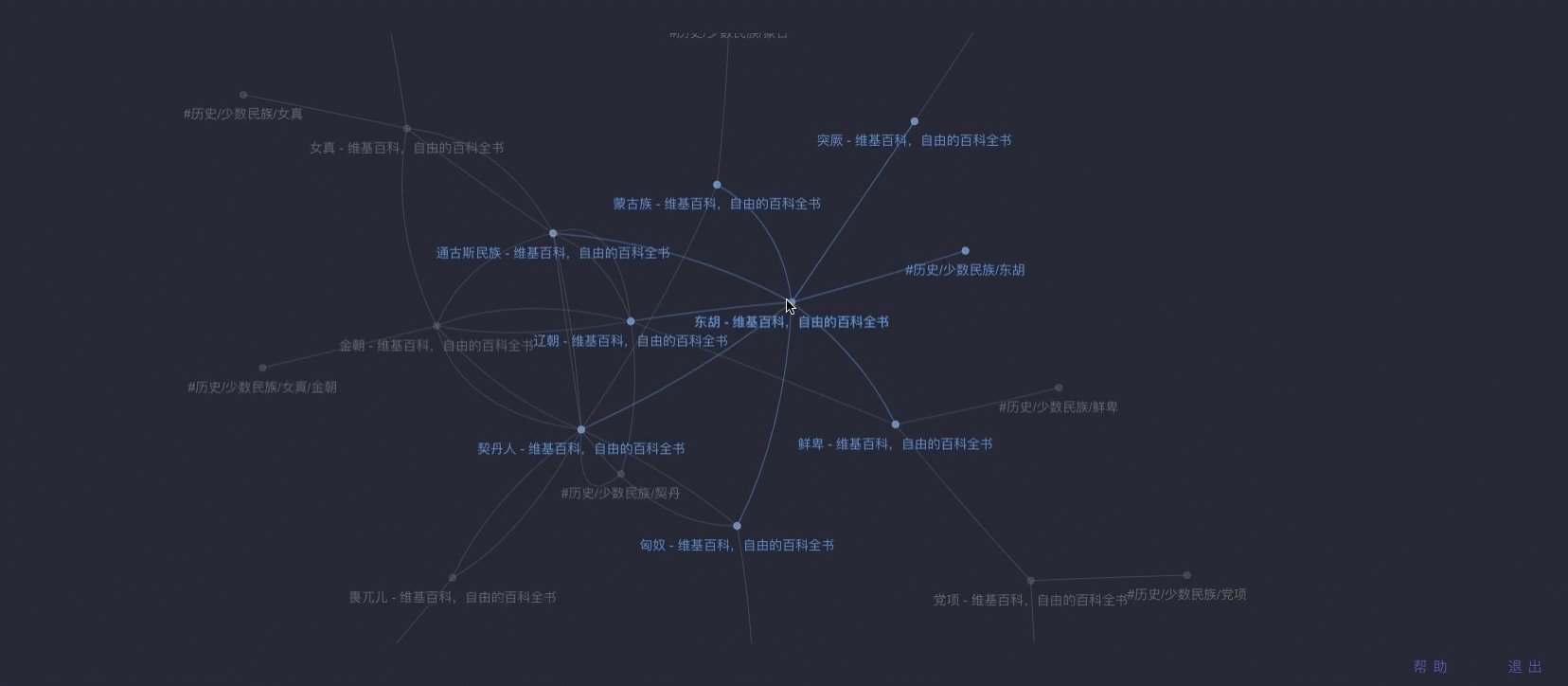
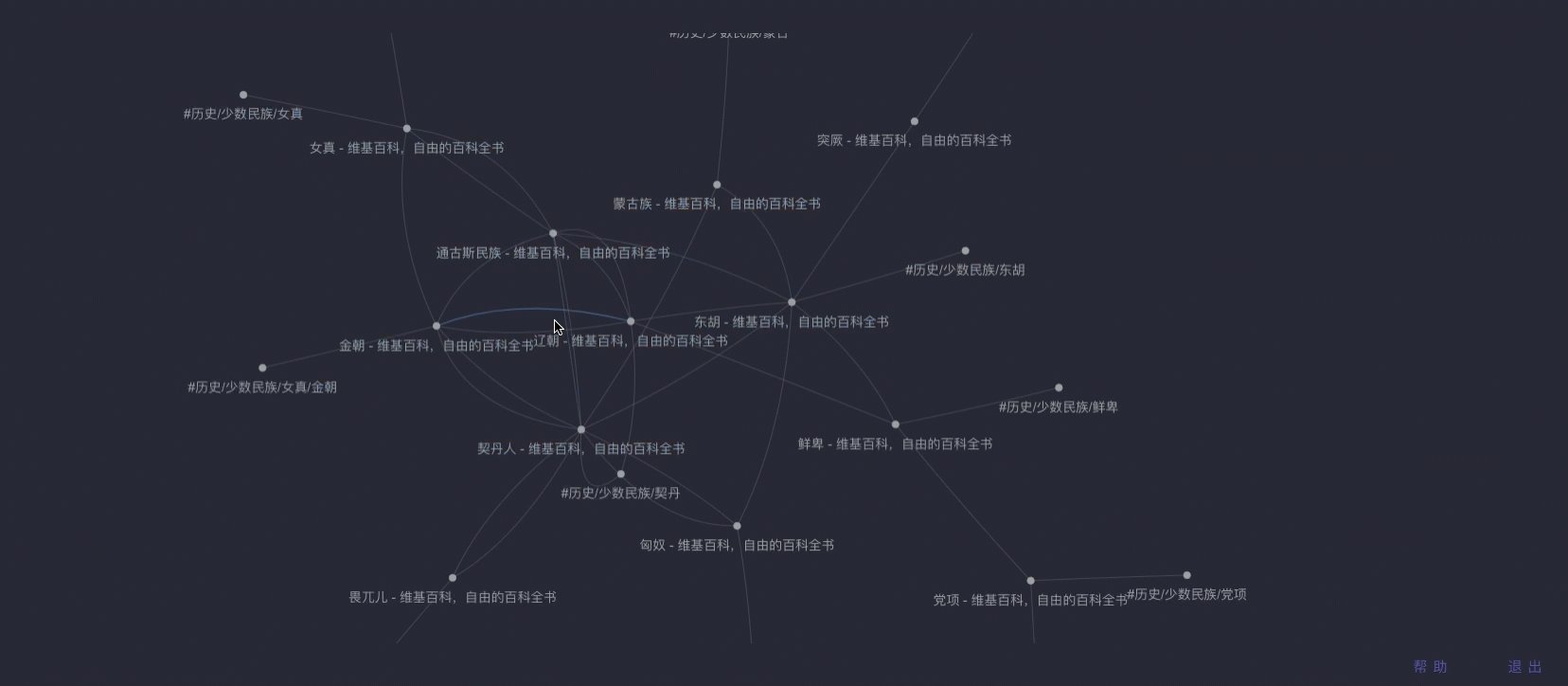
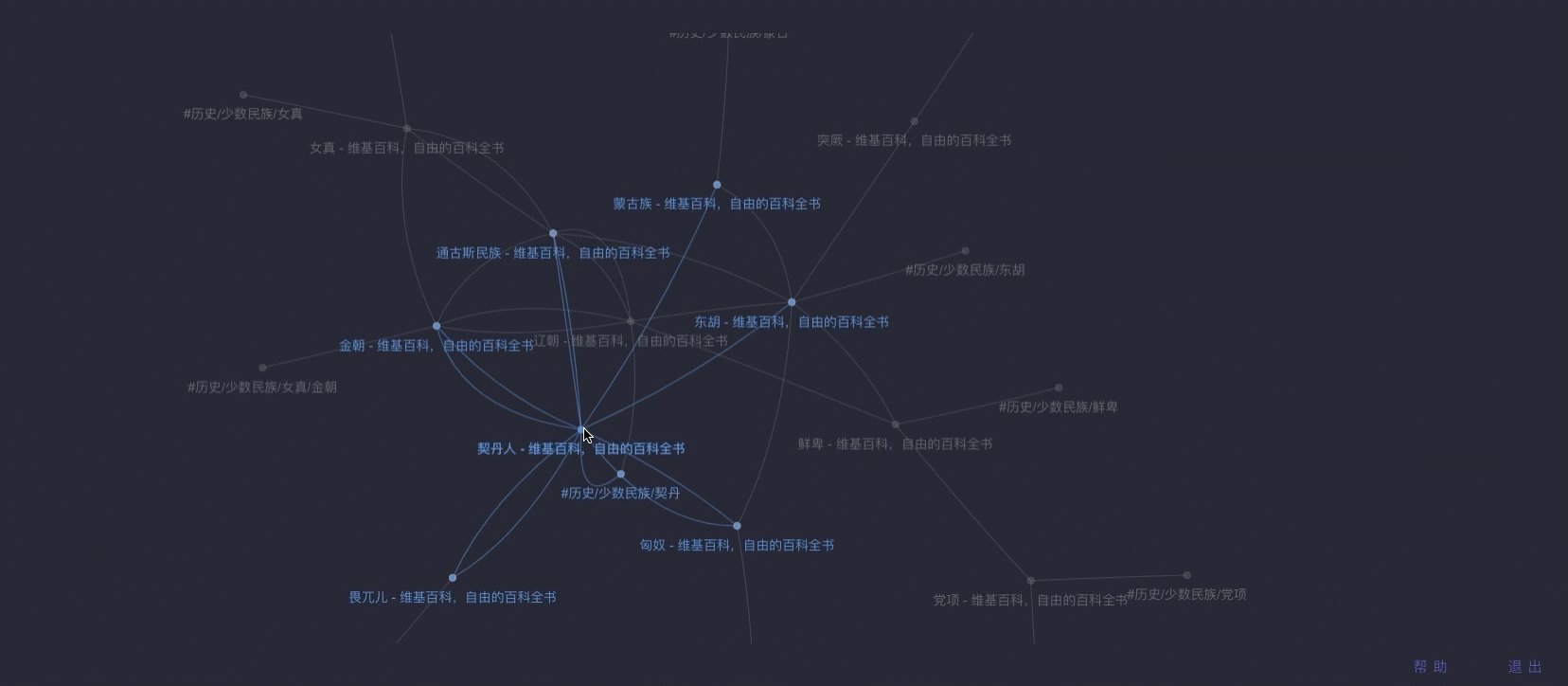
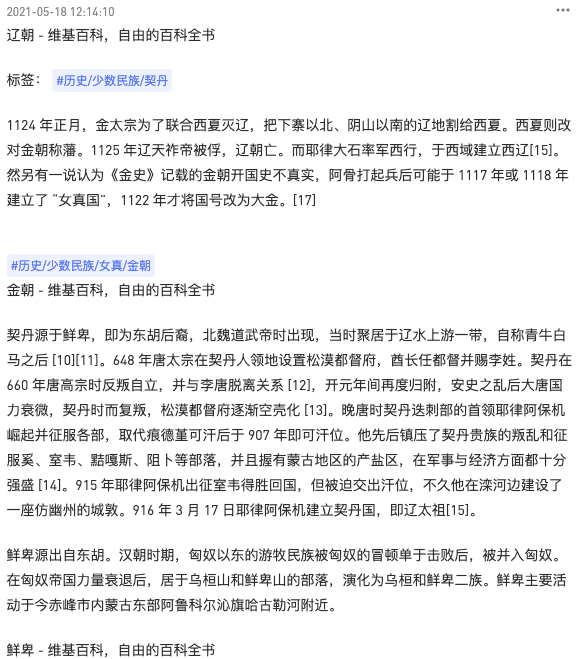
看起来很酷炫,仅此而已?当然不至于此,知识图谱的建立可以将 线性知识体系 变为 网状知识体系,例如下图:

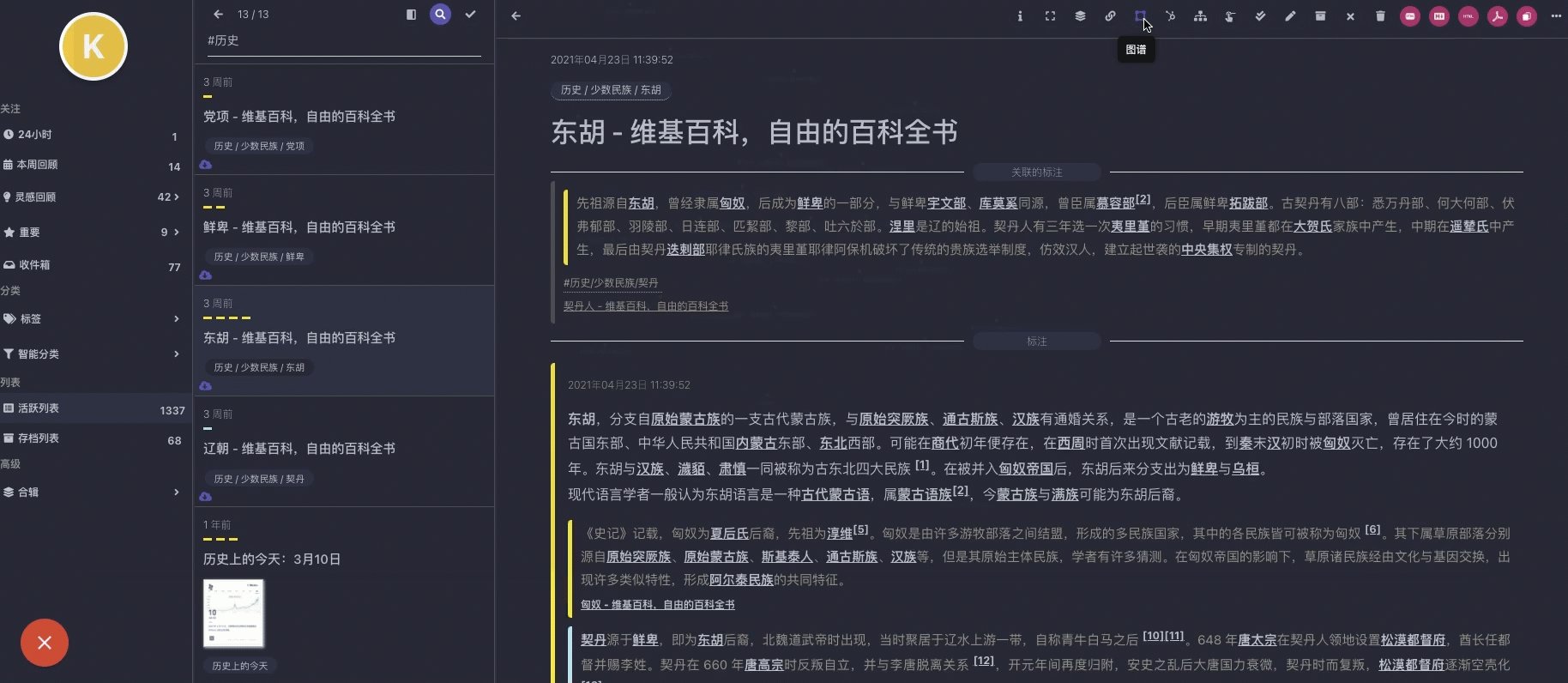
比如,我想调查下 历史上的北方少数民族。通过维基百科查到了一些有用的信息,并将它们简单加入到稍后读,在通过 双向链接 方式生成了上面这个图谱,当鼠标随便指向某个信息点后,就会产生于此关联的信息。
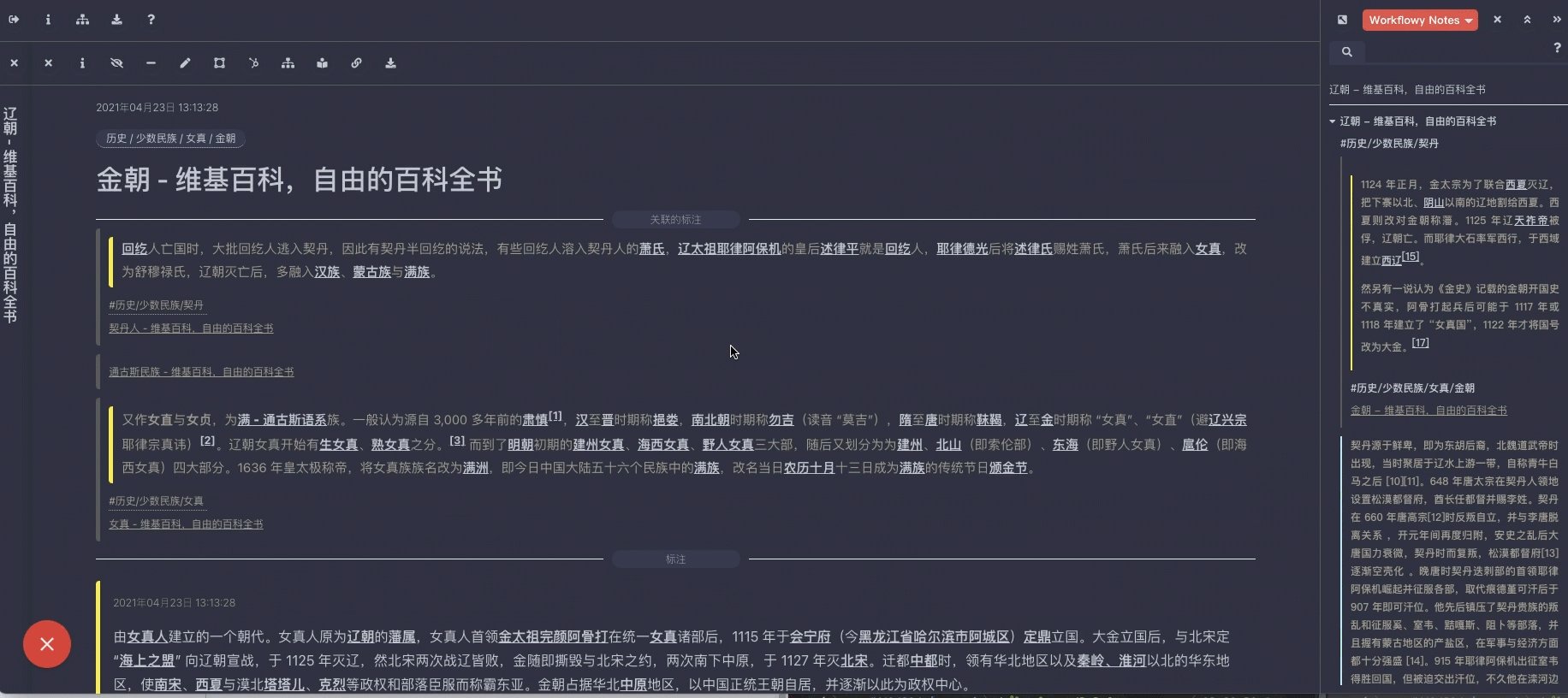
通过此方式,可以将标注用层级的方式展示,同样适合多个稍后读同时展示。

当增加了 双向链接 后,可以方便的通过这种方式「漫游自己的数字花园」,但现在的稍后读布局显然不适合这种方式,所以增加这些布局的考量在于:如何能更好的在稍后读的数字花园漫游?
2.2.0 增加了三种全新的稍后读布局展示方式,分别是:
· Evergreen:适合信息的之间的关联性联系
· Workflowy:适合将多种信息汇总为一个页面
· Kanban:适合践行 GTD 思想,用 GTD 的方式管理你的稍后读
4.1Evergreen
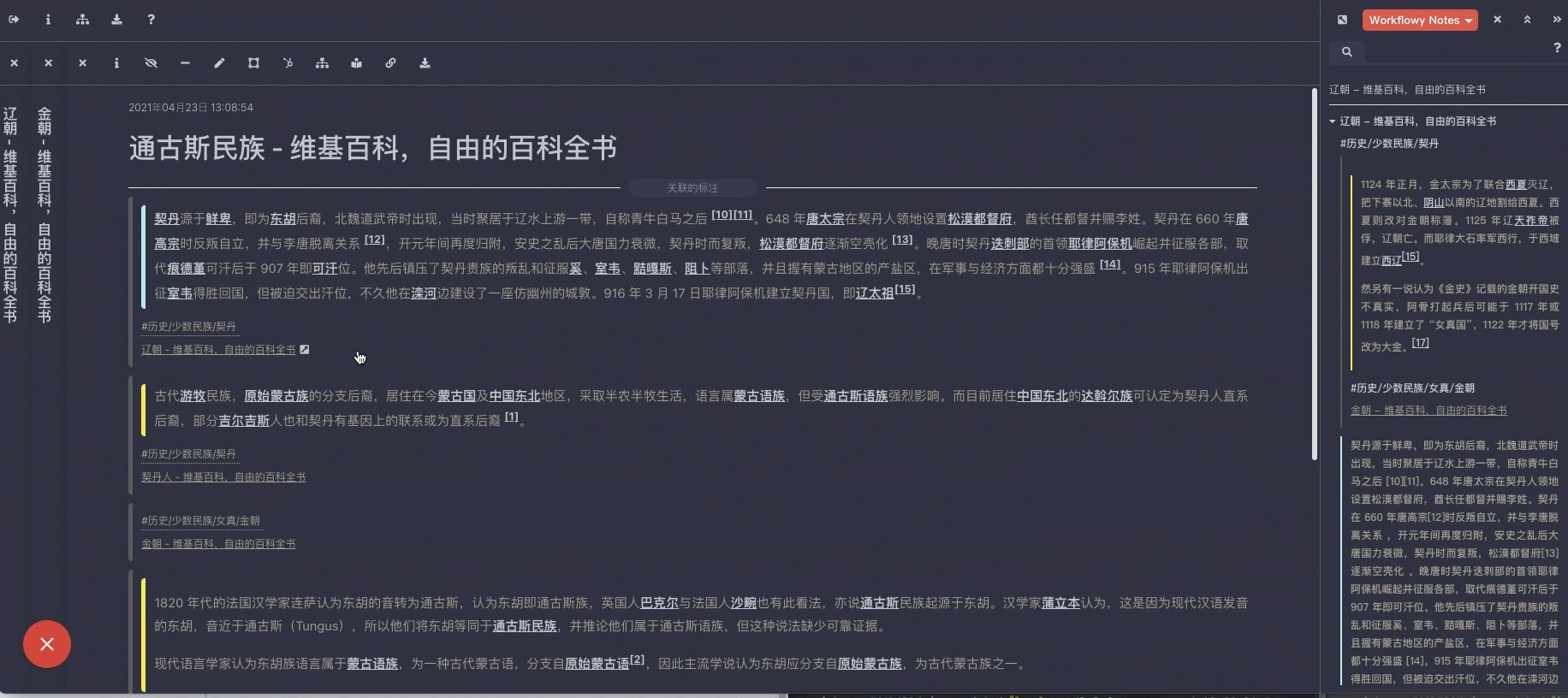
类似 Andy Matuschak's Notes 的浏览方式,可以从一个知识点,通过 双向链接 的方式查看另外一个知识点。

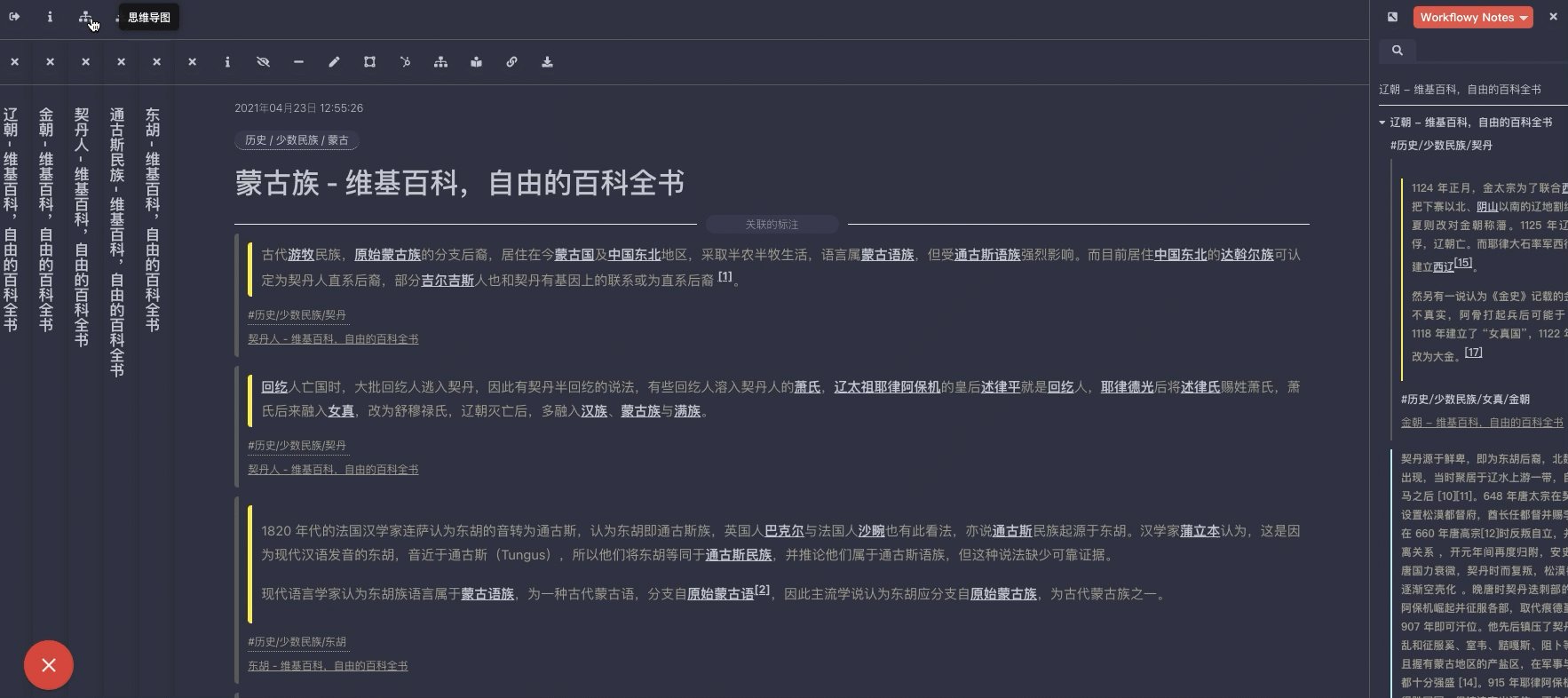
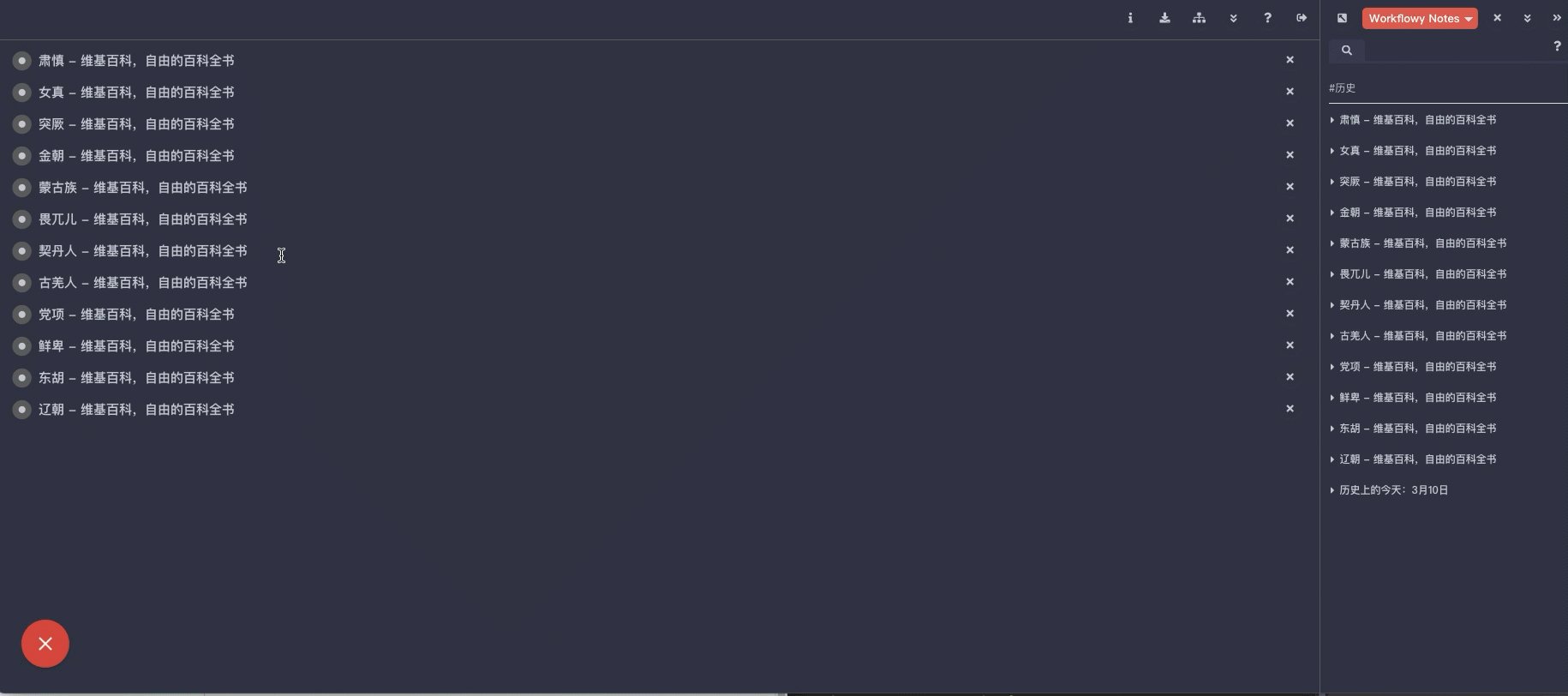
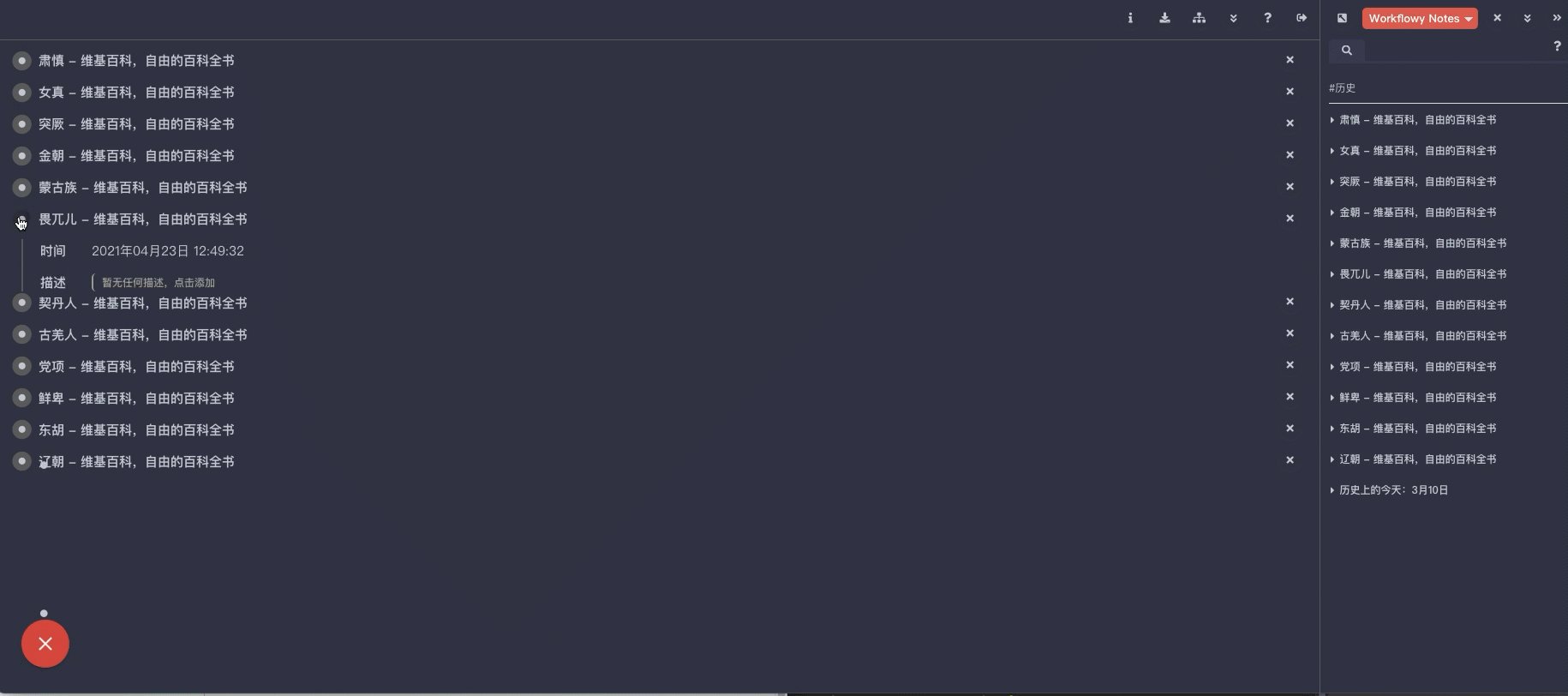
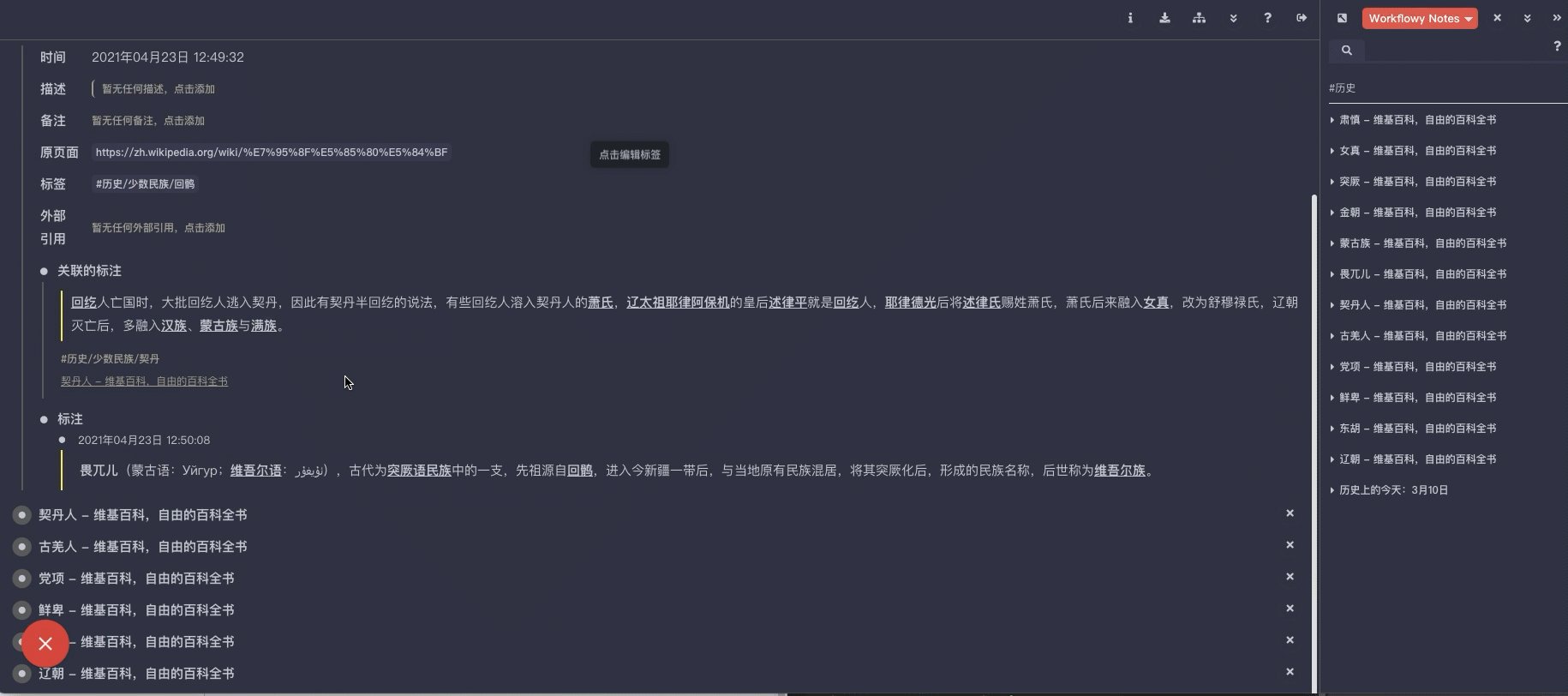
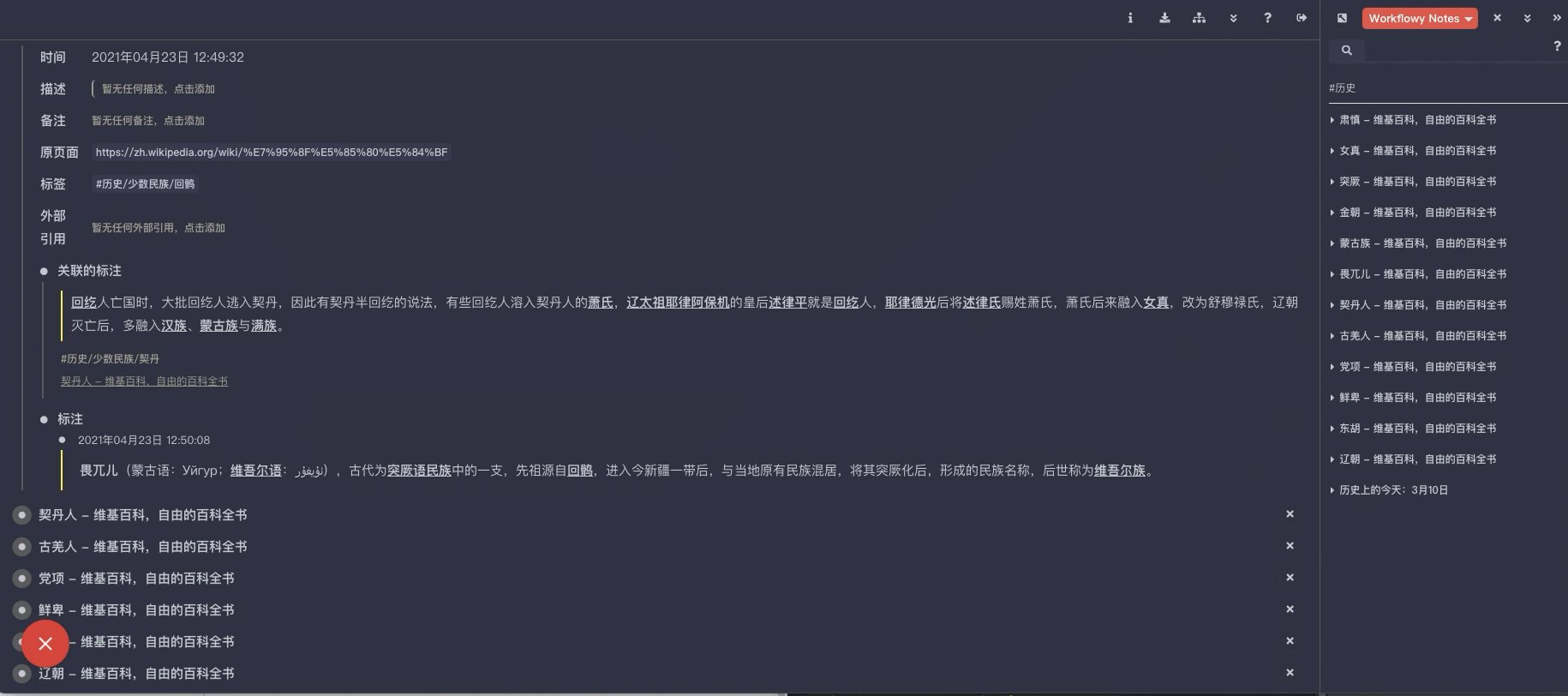
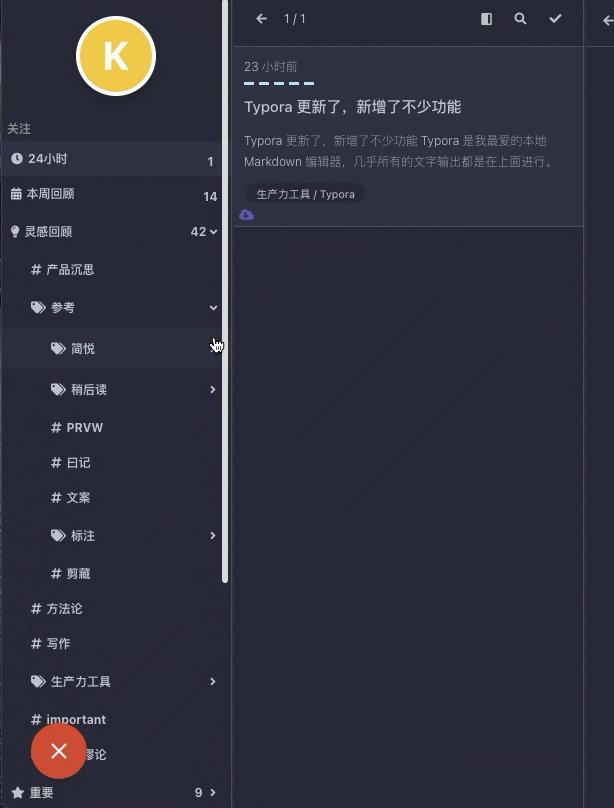
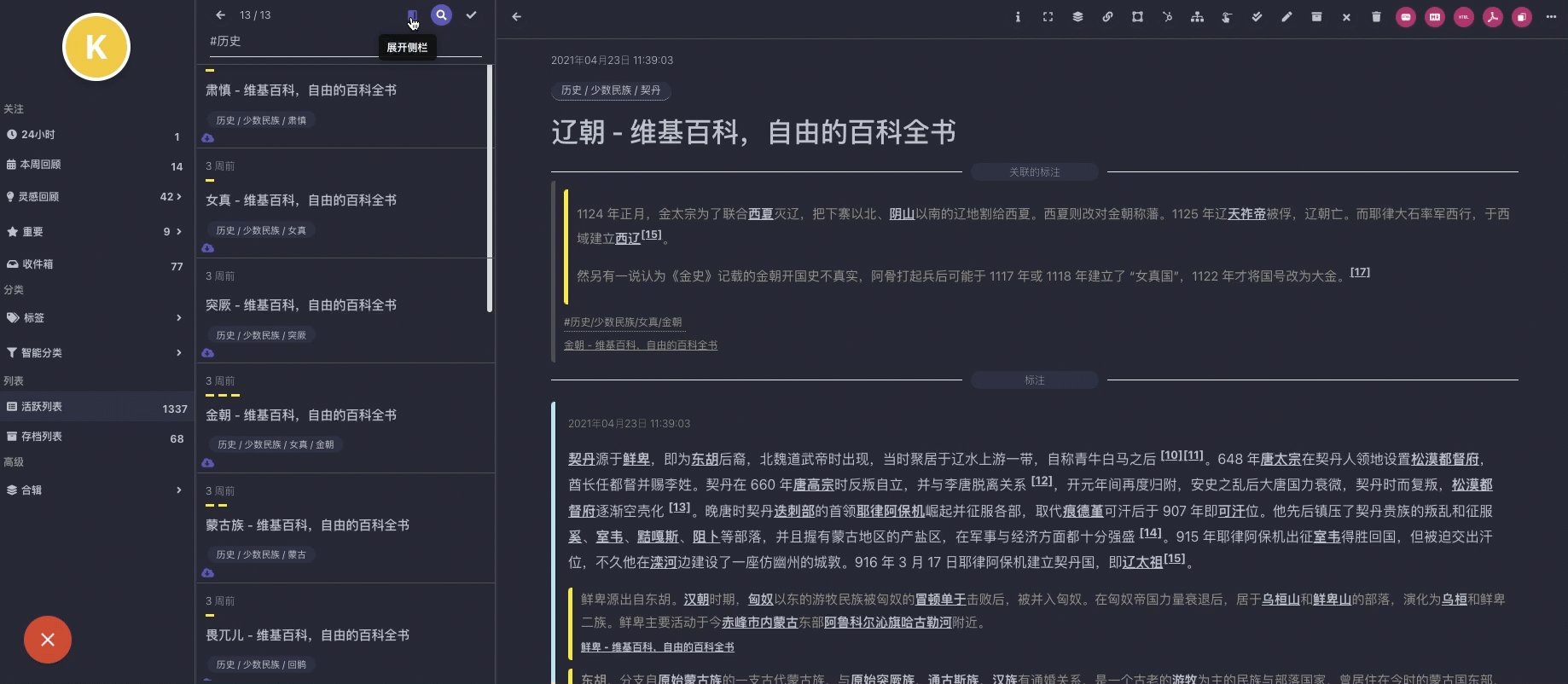
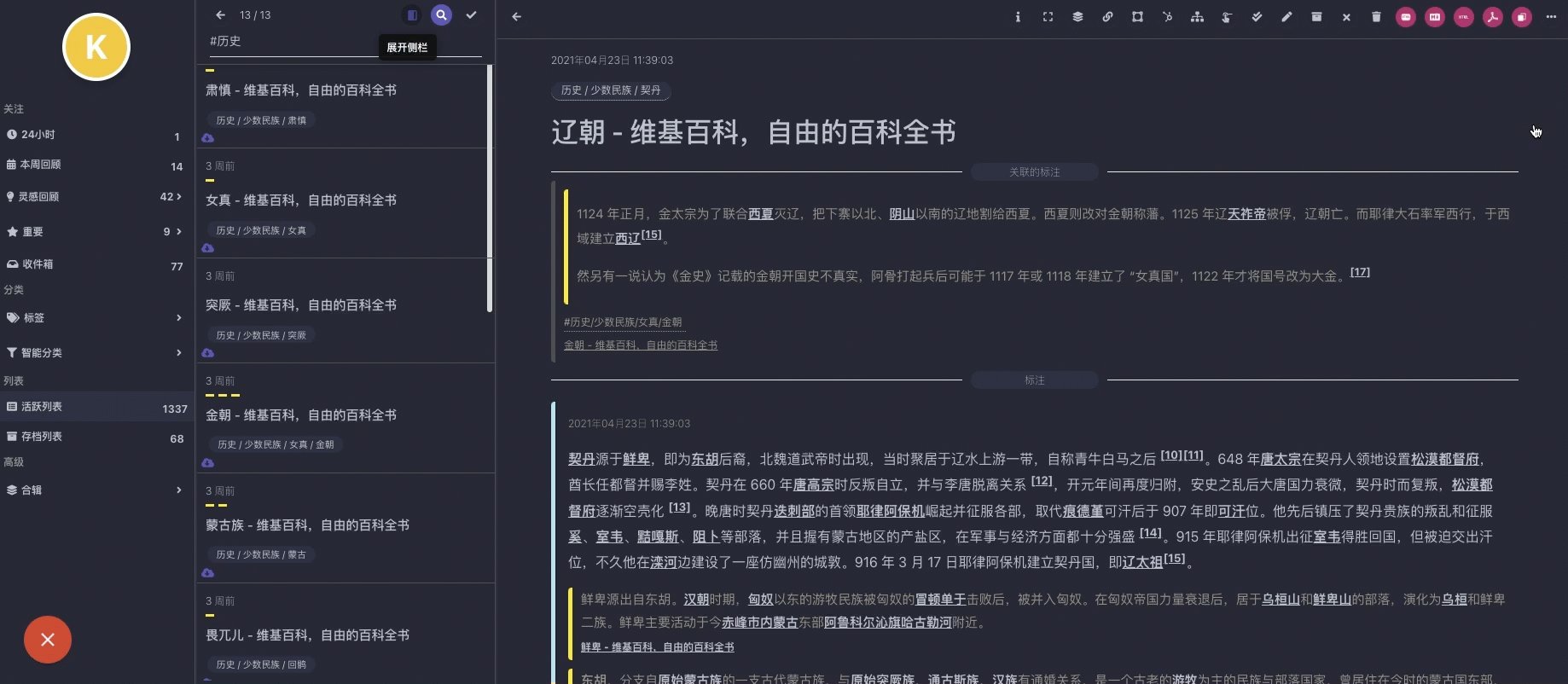
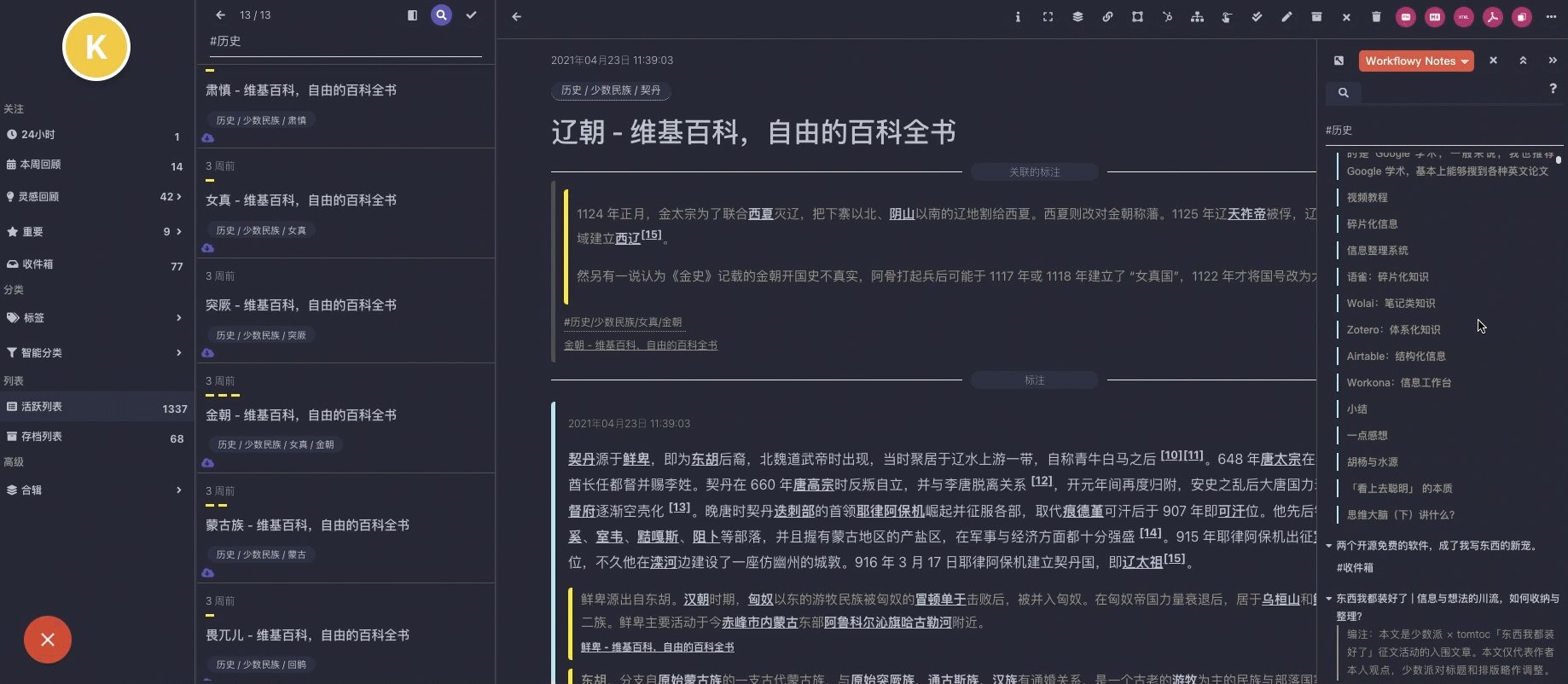
4.2Workflowy
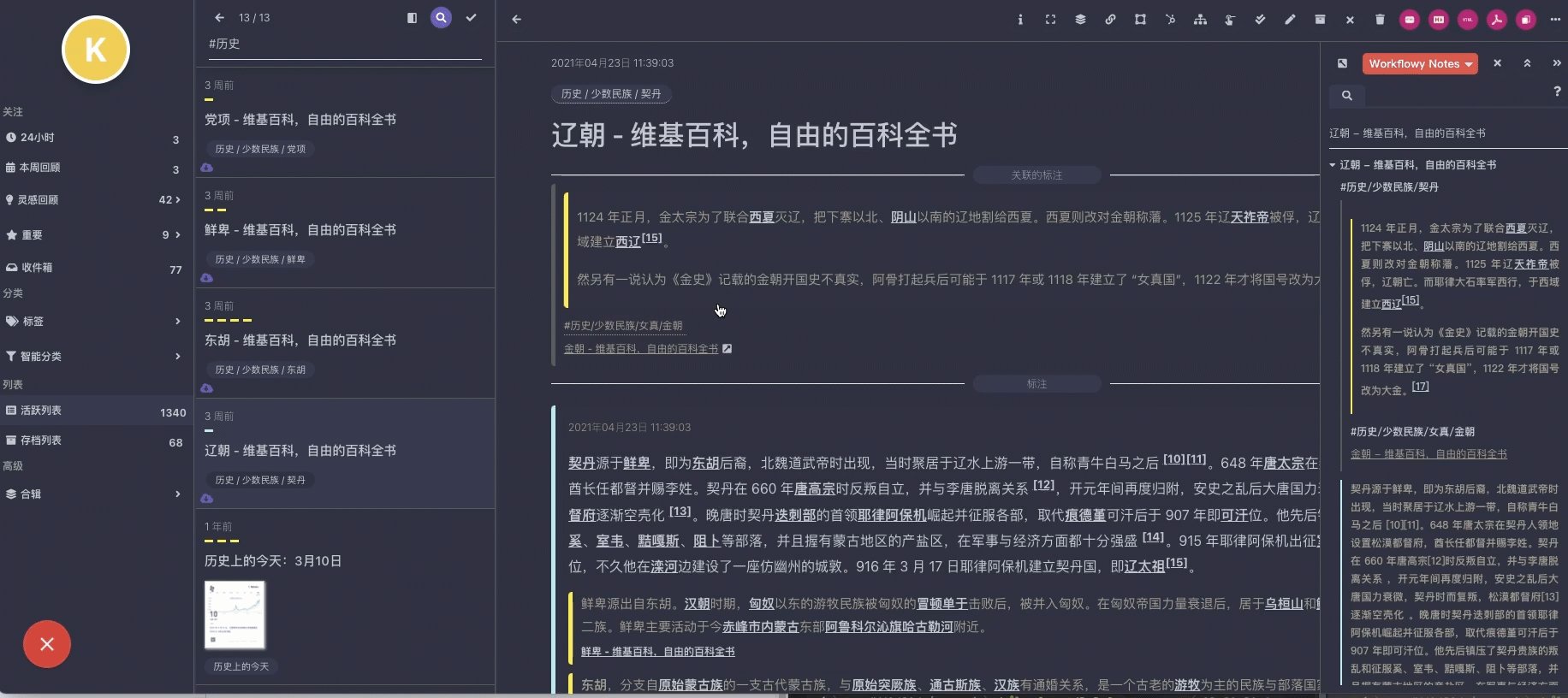
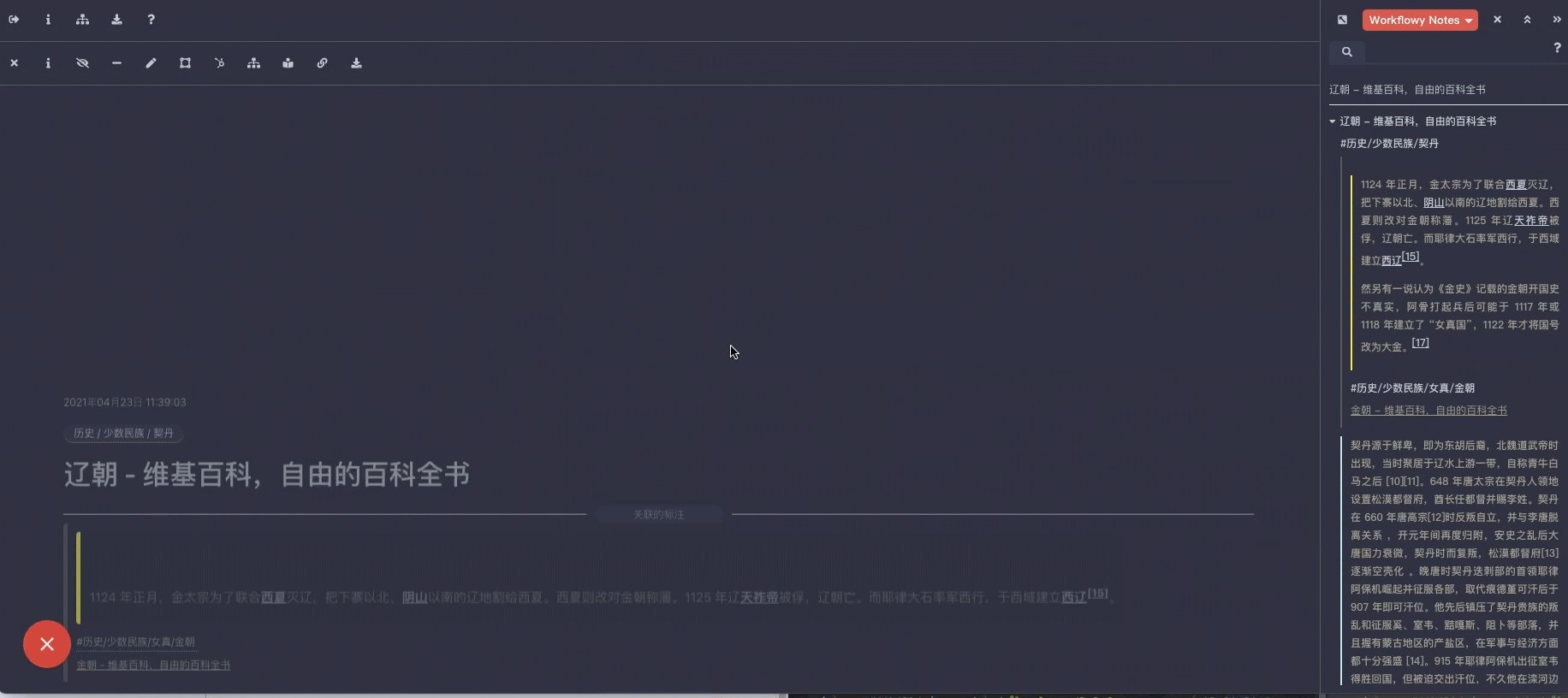
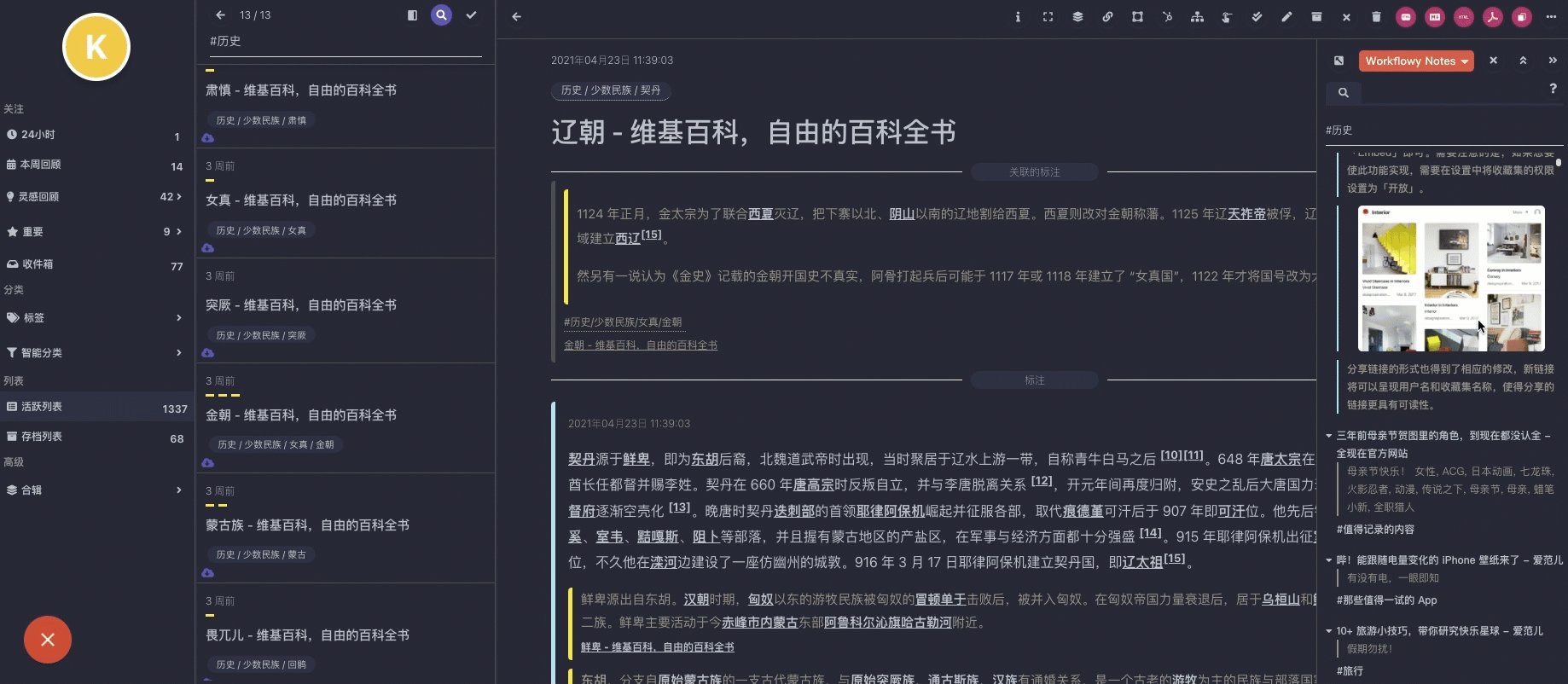
类似 Workflowy 的浏览方式,用层级来展示知识间的关系,且在修改时不用离开主界面即可编辑。

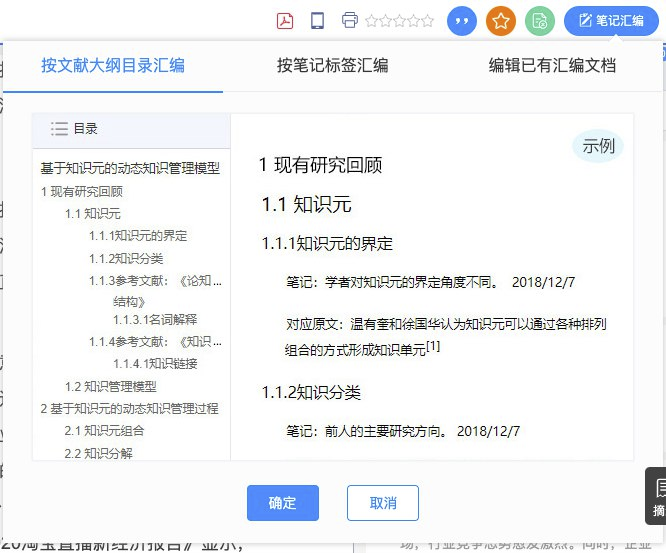
如果你用过知网的话,应该知道它有个 汇编 功能,而 Workflowy 布局可以理解为 简悦的汇编 功能,你可以通过 Panel 栏 将需要的内容整理到一页。


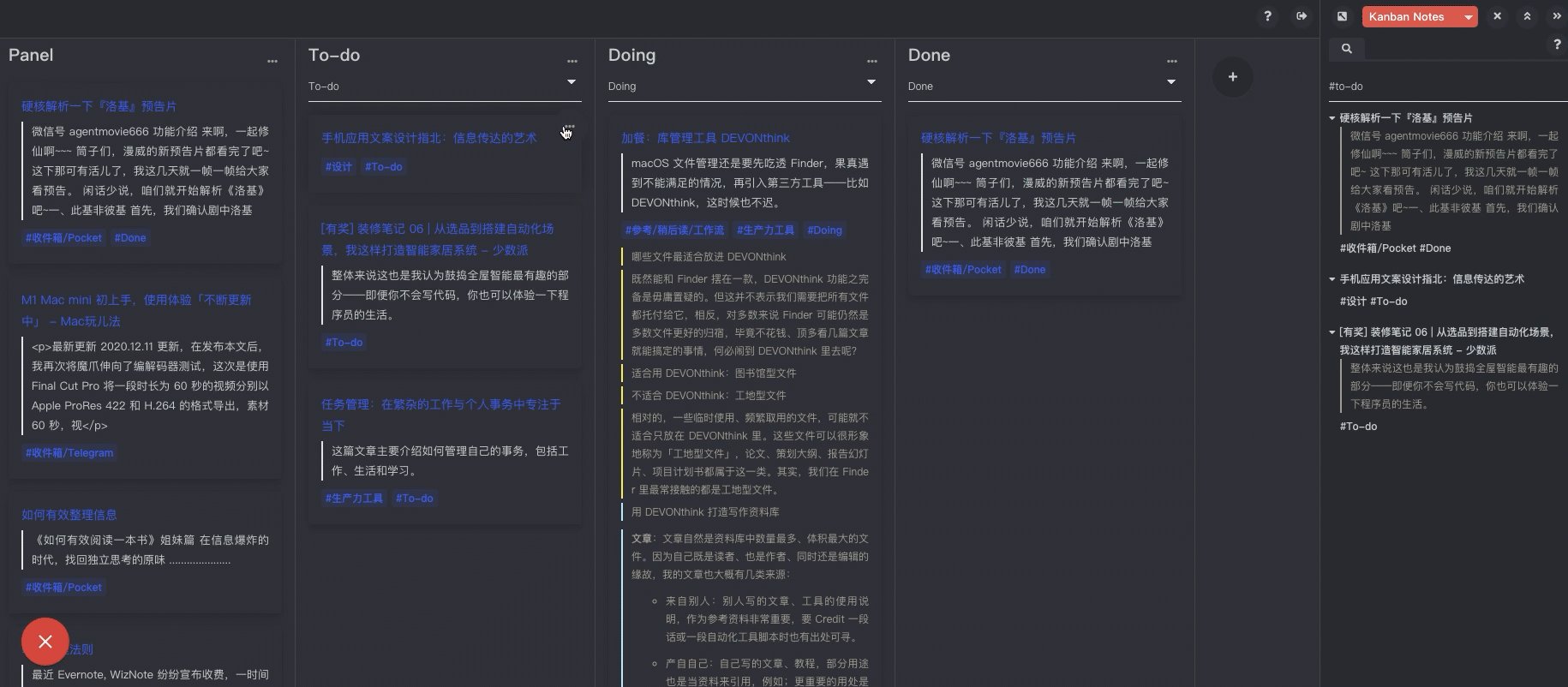
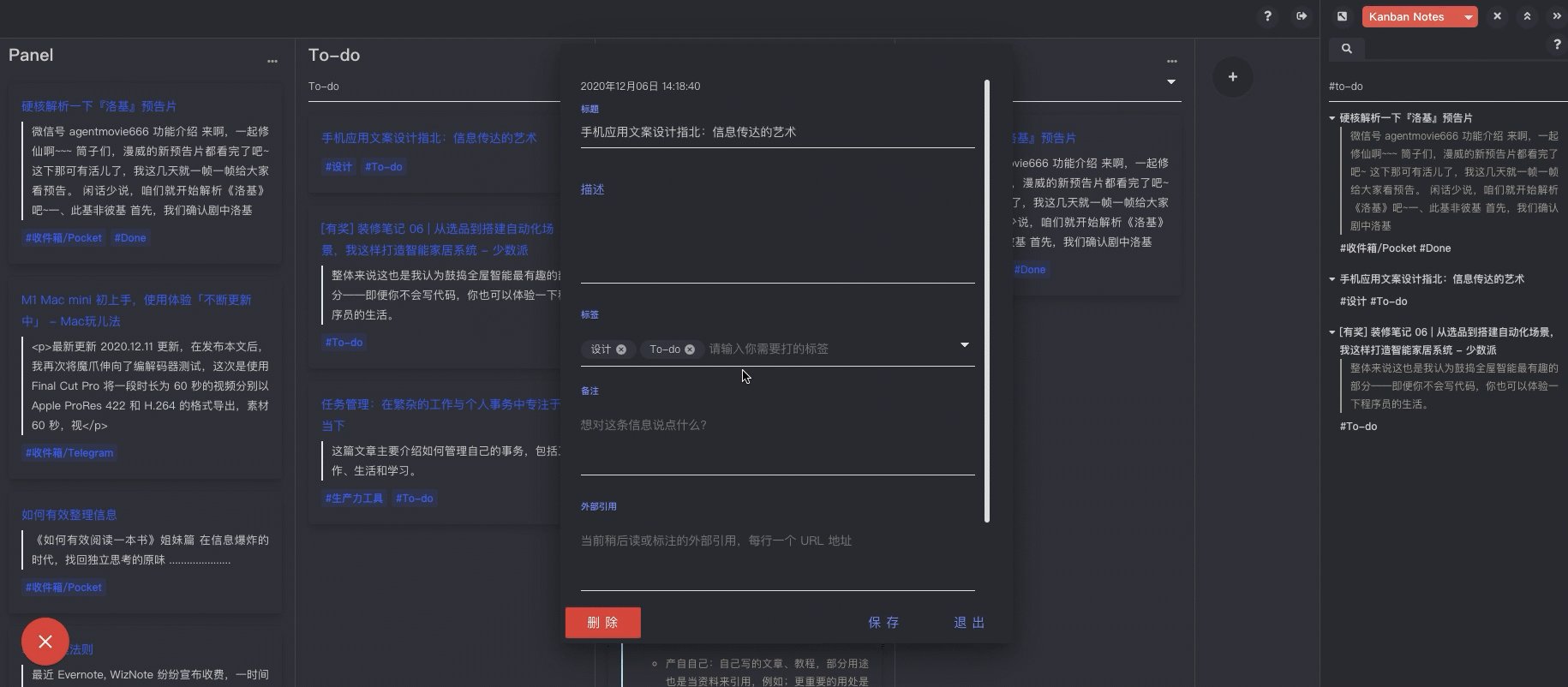
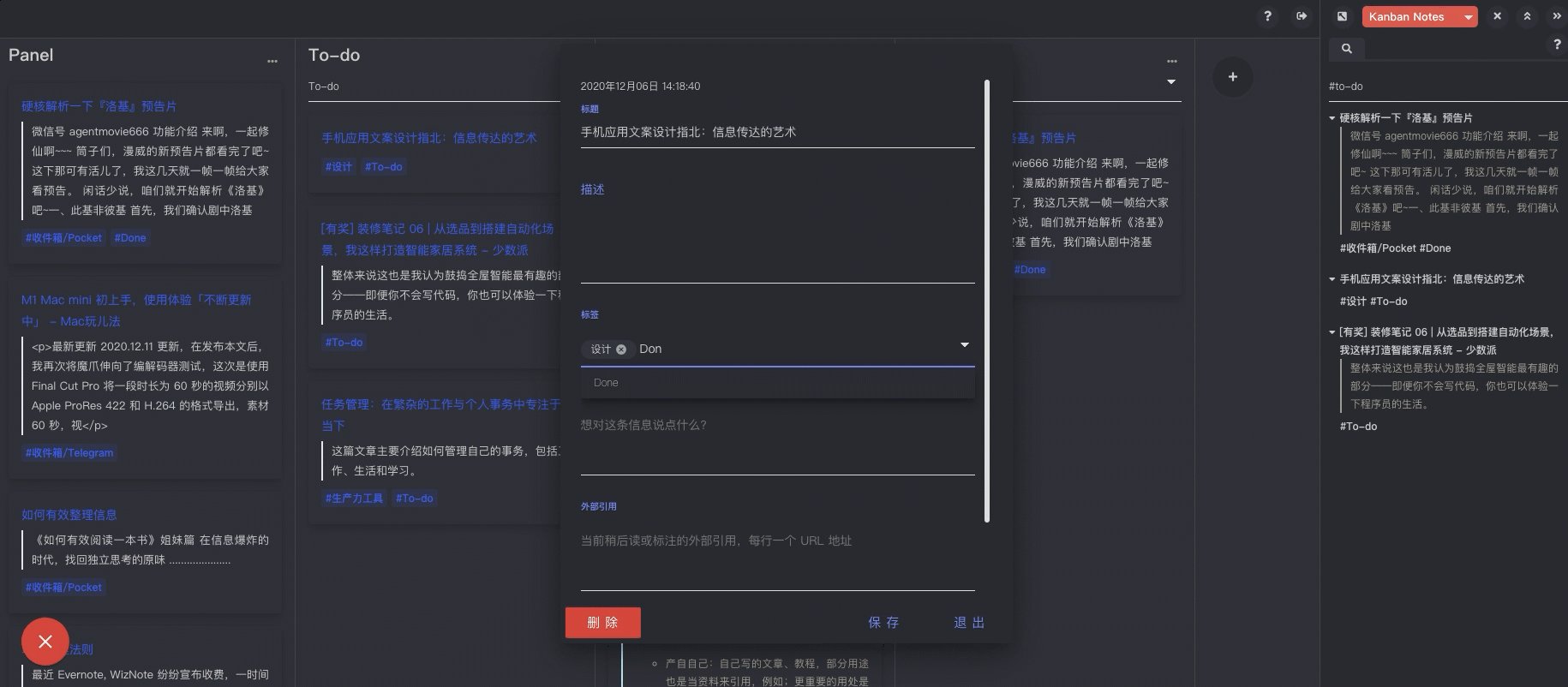
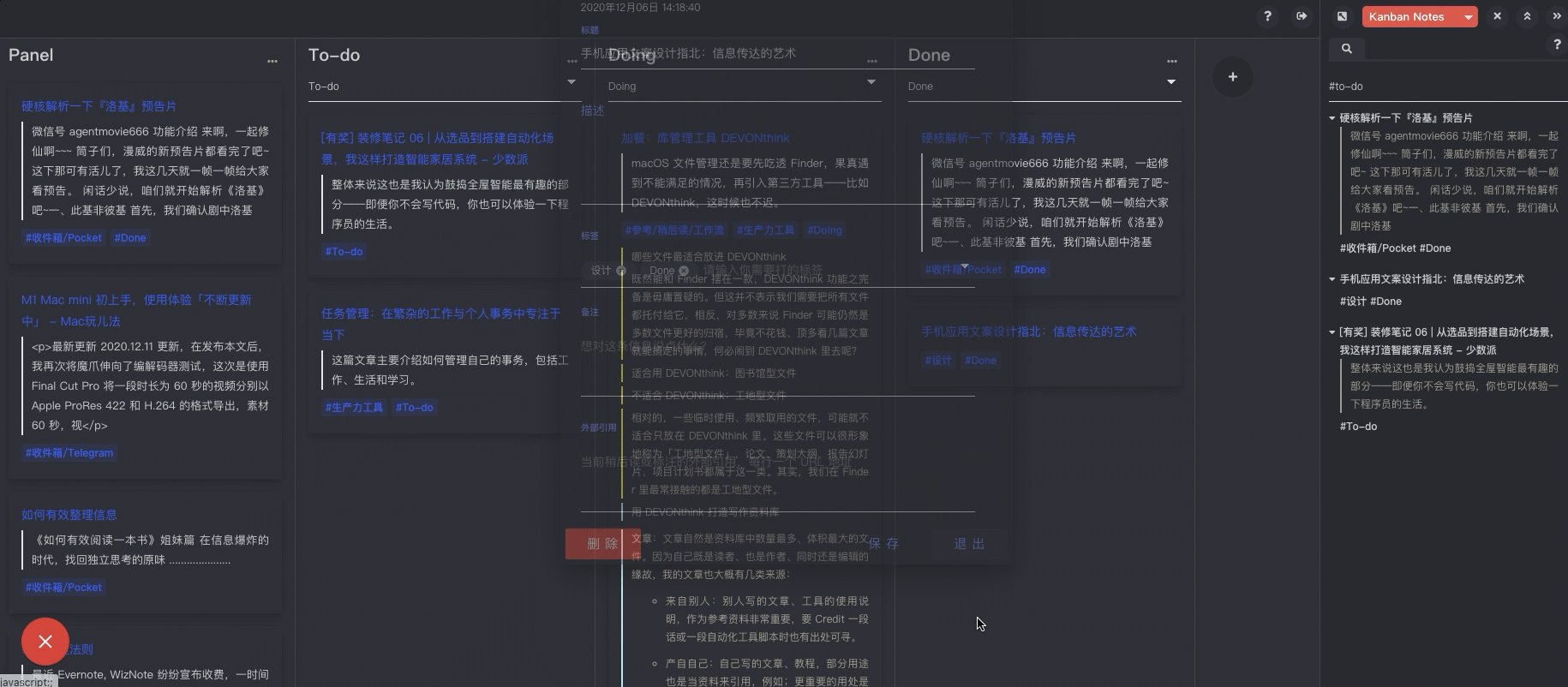
4.3Kanban
用看板的方式来横向展示不同的标注,因为有了看板形式,你可以方便的 践行 GTD 思想。
通过设置一些 Todo Doing Done 的标签,利用 Kanban 布局定期整理你的稍后读信息体系。

上述的布局,其实都是希望传达一个信息:稍后读并不重要,重要的如何将纳入稍后读的信息产生关联。
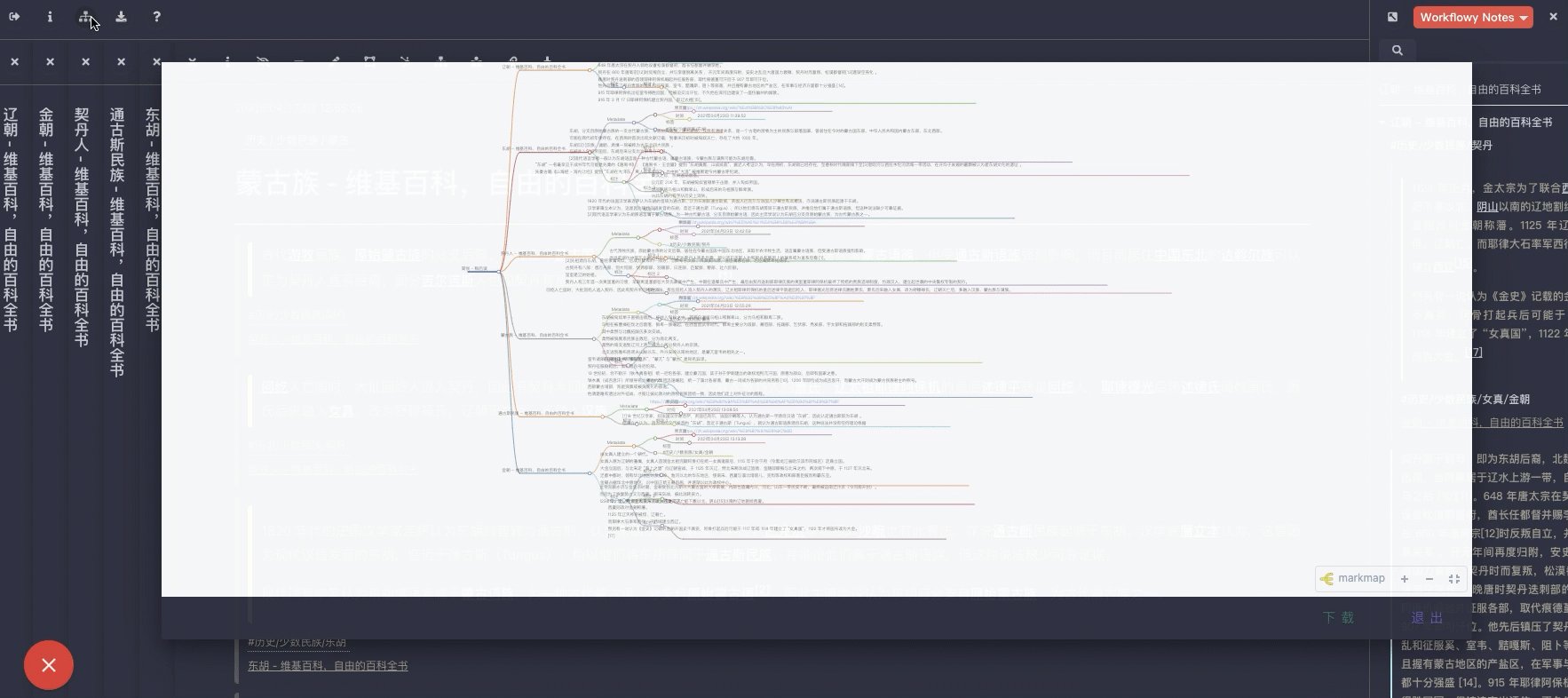
之前提到 知识图谱 反向链接的展示 Mindmap 导出 均支持这些布局。
以上功能 详细操作 请看 稍后读 · 多种布局。
全「新」的稍后读
除了让稍后读的信息更容易内化外,还包括以下的一些易用性功能:
· 重构了界面
· Panel 栏
· 信息栏
· 读取本地缓存(离线读取)
1重构了界面
新版简悦的稍后读,在默认界面上去掉了 传统稍后读 的一些栏目,如:未读列表,归档等内容。
取而代之的则是:24小时,本周 等关注当下的一些分类。
同时增加了一些特色分类:
・ 灵感回顾:加入一个特别的标签 br 后即可在此分类中出现,同时也可以配合 简悦 · 灵感回顾 Web 版 做反复的加深回顾。
・ 重要:加入一个特别的标签 important 后即可在此分类中出现,类似 GTD 方法论里面的: 重要 概念,那些你认为重要但未完成处理的内容均放于此。
・ 收件箱:通过 API 导入 的内容,会被自动存放到这里。同样也是类似 GTD 方法论里面的内容,但我希望弱化收件箱的地位,因为并不是每篇导入的内容都一定需要处理。

通过上面的一些 GTD 思路,我希望得到的结论是:用 GTD 的思想来解决稍后读越积越多 的问题。
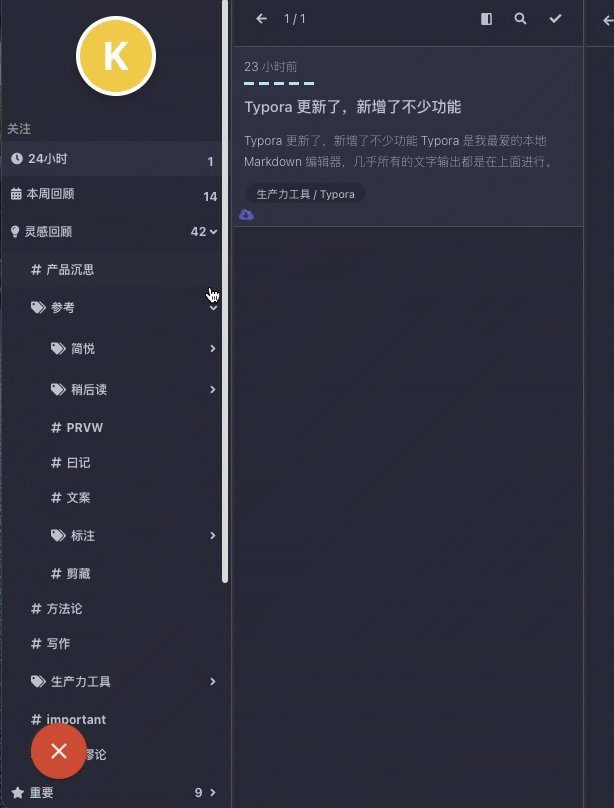
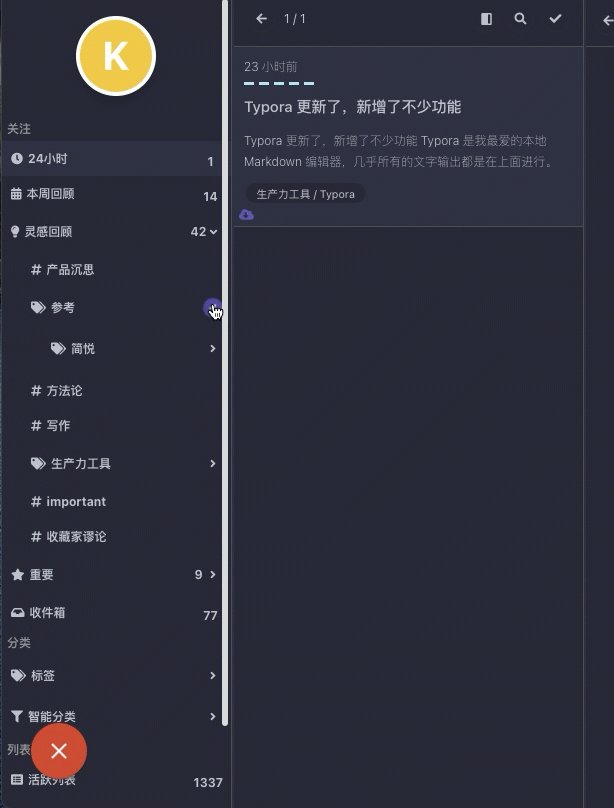
除此以外的一些细节,如:稍后读的 导航栏 与 列表栏 均可以调整尺寸。

导航栏在视觉上做了一些调整,加大了层级直接的界限,更顺滑的动效等。

之前的列表栏因为受限于界面显示无法显示更多的内容,在 2.2.0 增加了一个新的面板:Panel 栏 
Panel 栏相对与列表栏来说,不仅可以展示更多的内容, 而且也承载了 Evergreen · Workflowy · Kanban 布局的入口功能。
同时也支持更多的搜索方案:tag:xxx title:xxx 以及常规的 #xxx 搜索,细节 请看这里
3信息栏
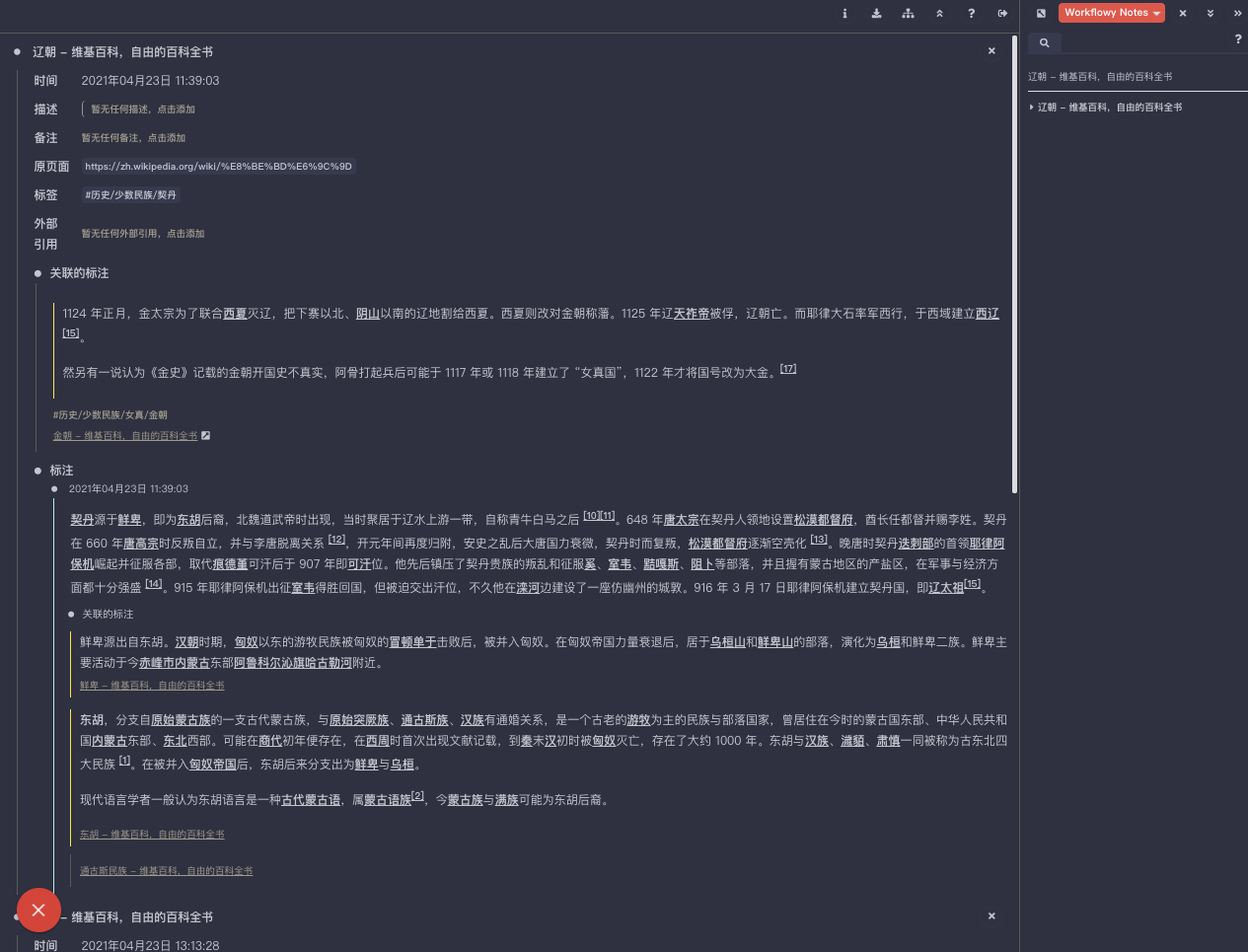
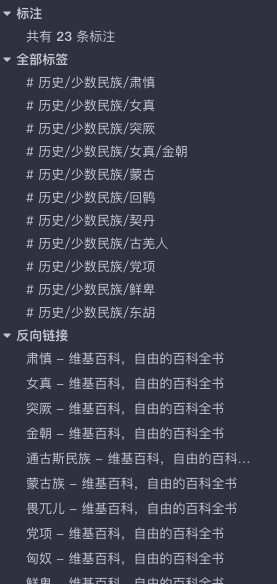
当使用 Evergreen · Workflowy · Kanban 布局后,与其相关的内容会变得很多,所以增加了信息栏,用于统计当前稍后读或在某个布局下的全部稍后读的具体信息,包含: 标注 · 标签 · 关联到此的标签 · 与标签相关的稍后读 · 指向此的反向链接 等内容。
使用此功能可以进一步帮你 挖掘出相关性的其它稍后读。


稍后读一个重要的作用:Capture,简悦早就支持了 离线 HTML 功能,2.2.0 版在此基础上增加了 稍后读的读取本地离线 HTML 的功能。
含义:使用此功能后,在进入某个具体的稍后读后,如果此稍后读在在本地存在 HTML,则优先加载本地文件。
存在备份的稍后读会有下图所示的图标。

注意事项:
1. 此功能需要配合 简悦 · 同步助手 1.0.1 版 下载地址2. 此功能需要设置 自定义标题
3. 配合 标注的自动同步 方案,可实现当修改标注时,自动更新此离线文件
4. 关于此功能的详细配置 可以看这里
此功能的优势在于:你可以通过同步助手把这些离线文件放置到 任意第三方网盘 或 自建网盘,甚至 NAS 上面。
更易用的标注
2.2.0 还针对 标注 做了以下的更新:
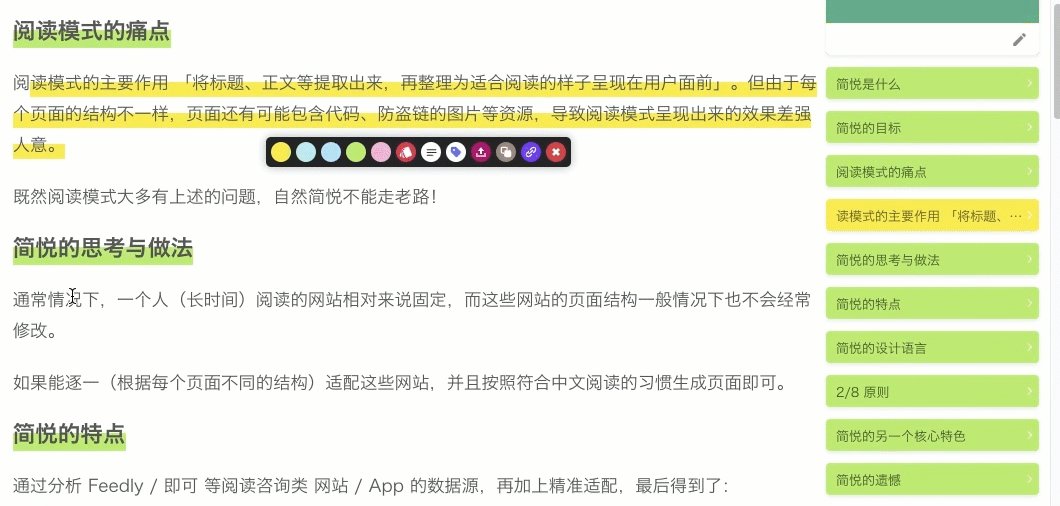
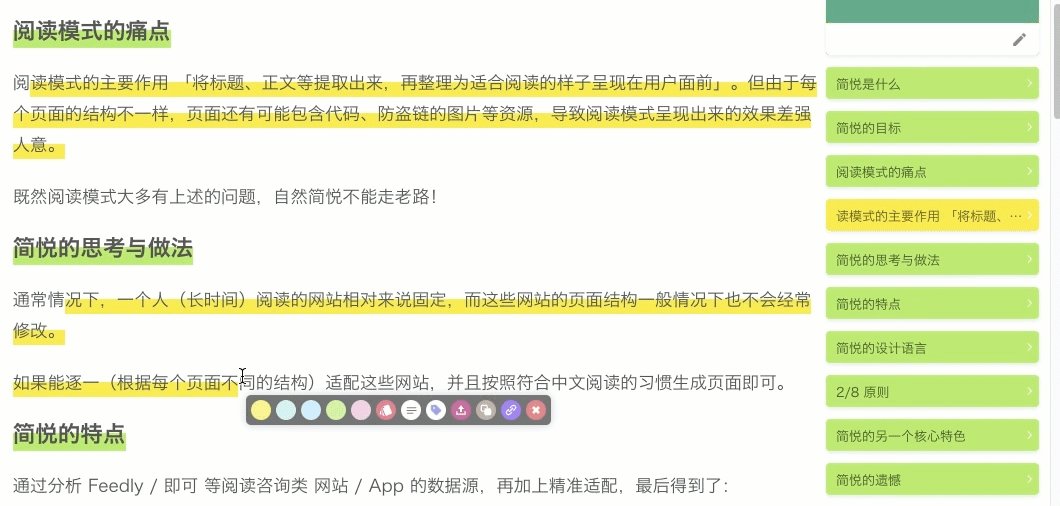
· 重构了标注色彩体系
· 与 Zettelkasten 一致的标注卡
· 浮动标注栏的弹出方式可更改
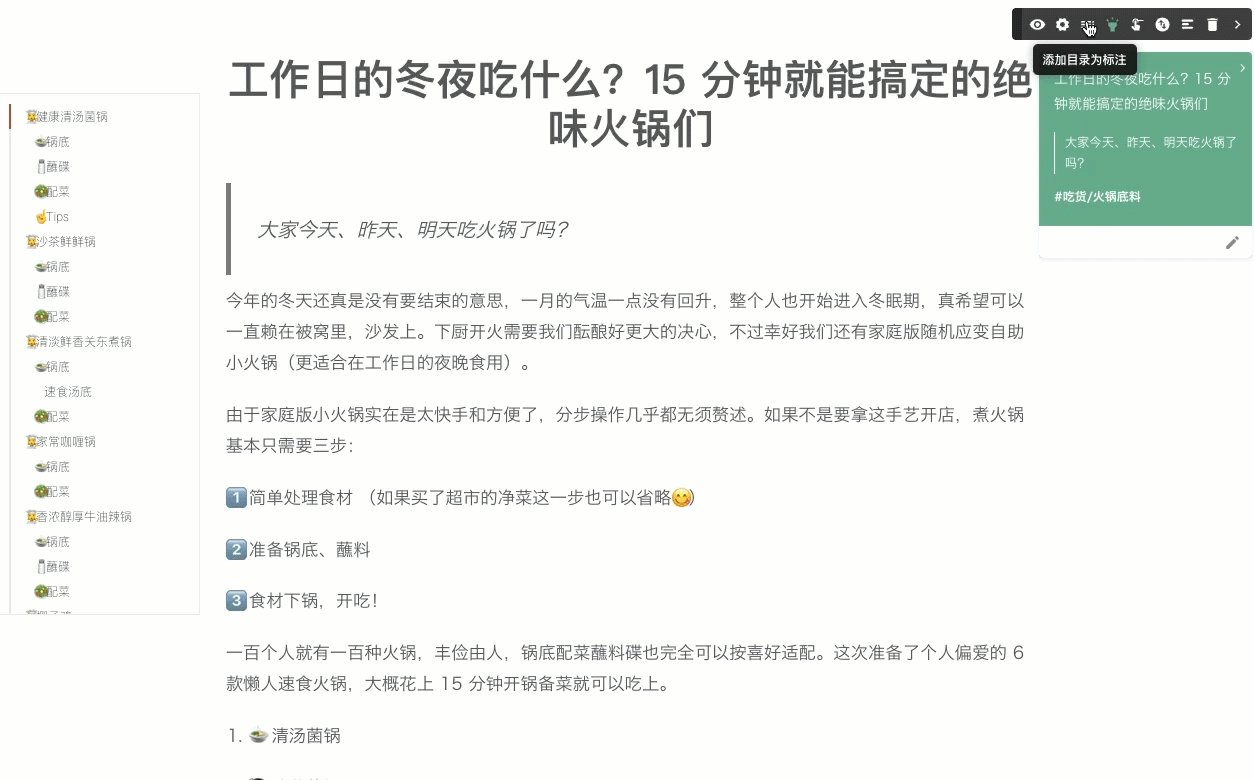
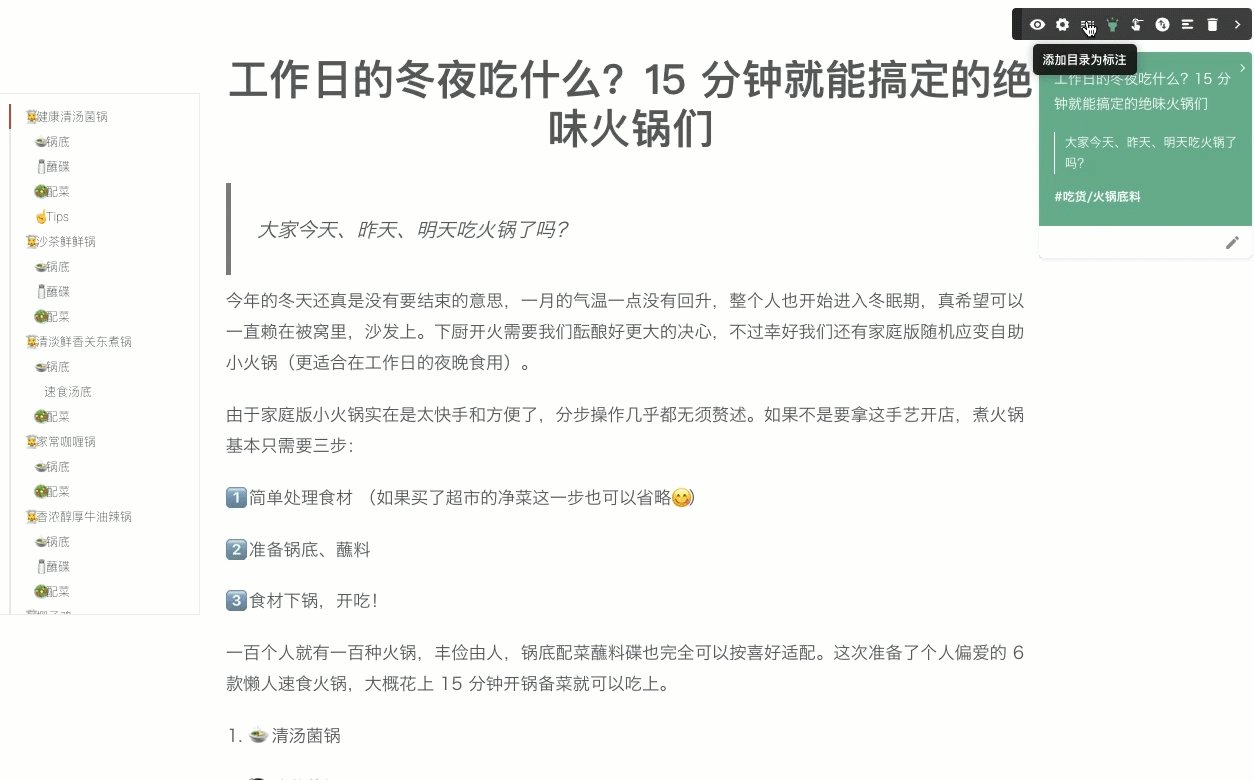
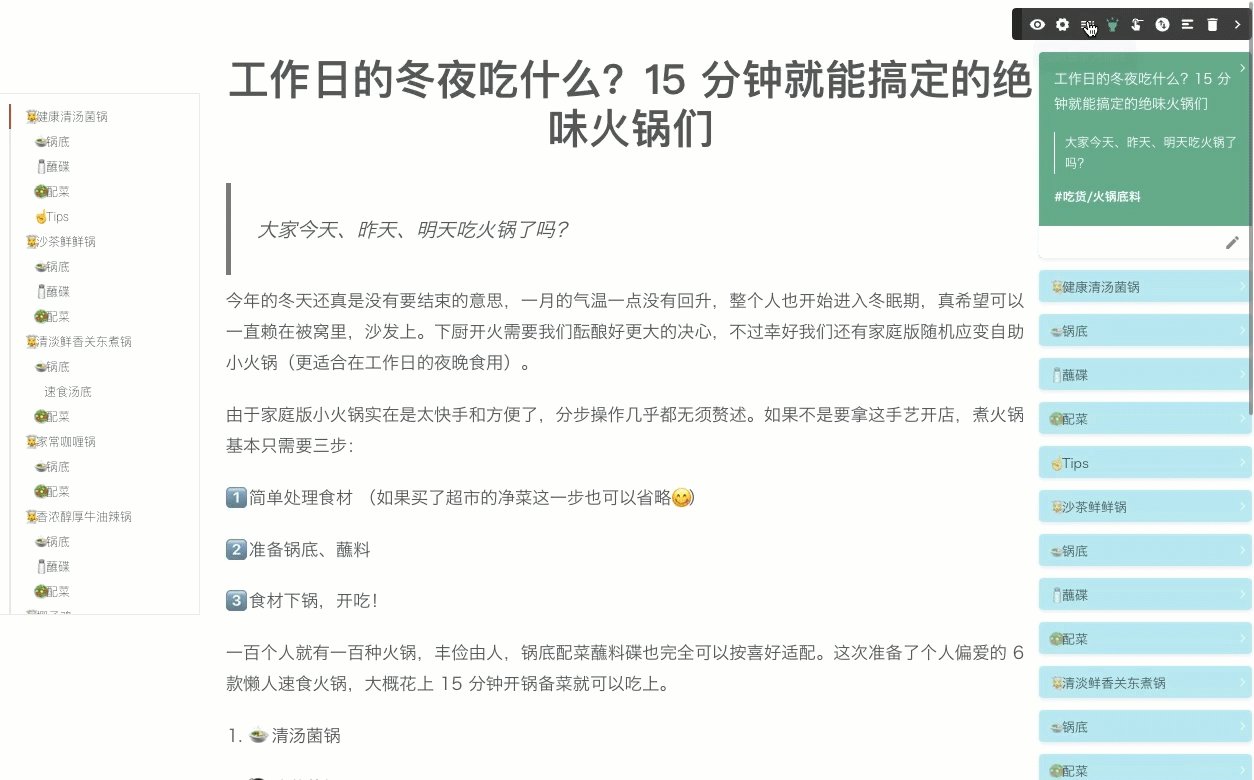
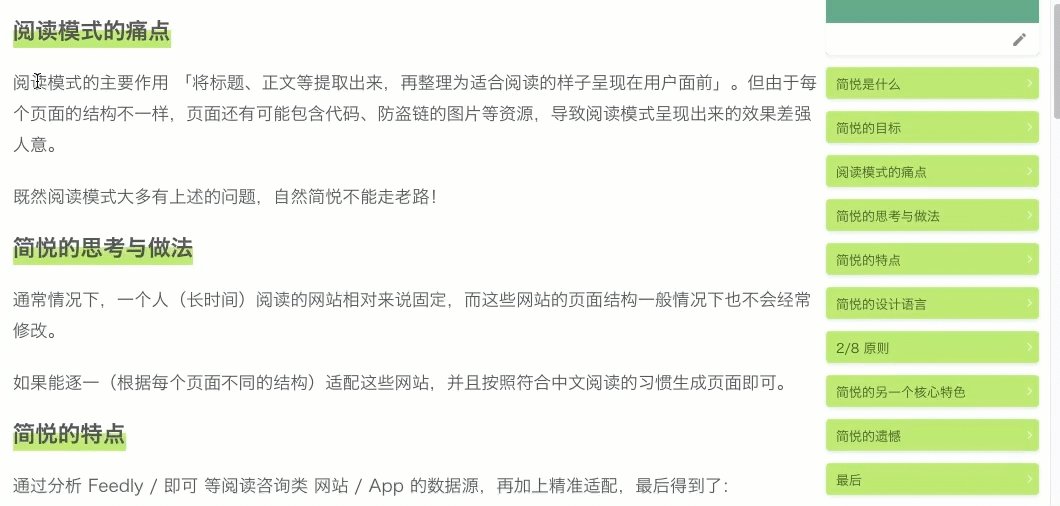
· 自动添加目录为标注
· 排序方案增加自动排序
· 通过快捷键进行标注
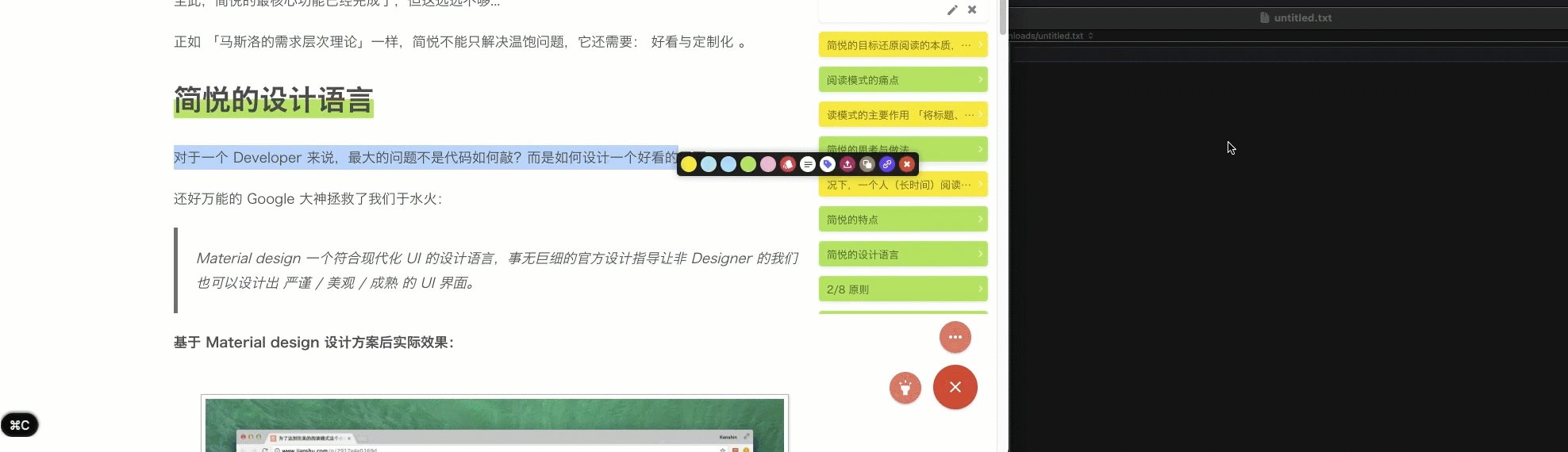
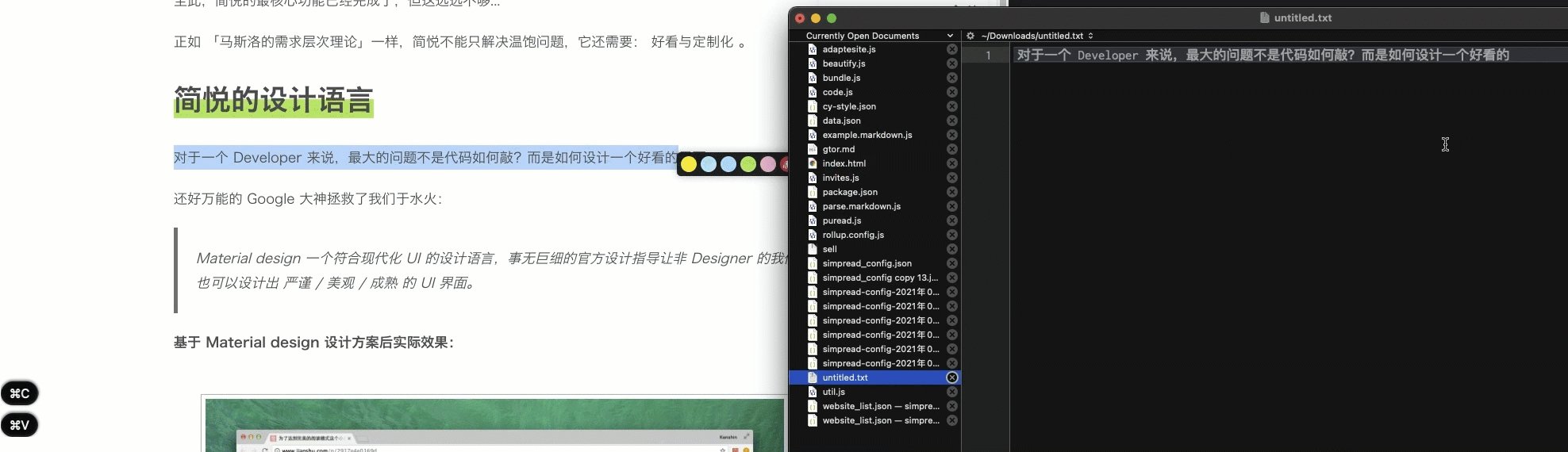
· 修复无法使用 Ctrl/Cmd + C 复制的问题
· 启用/禁用标注模块增加了快捷键操作
· 支持快捷键标注
· 全文 + 标注的导出方案
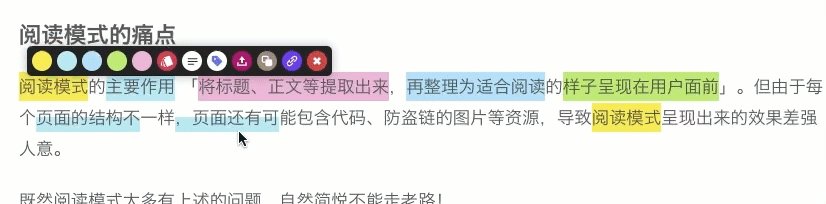
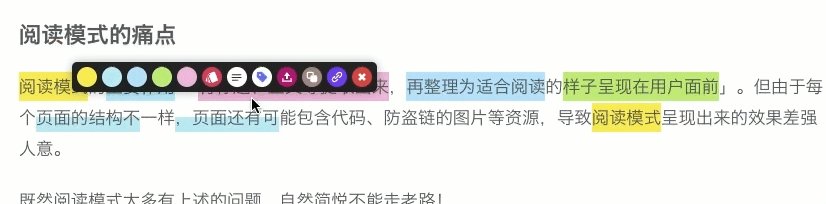
1重构了标注色彩体系
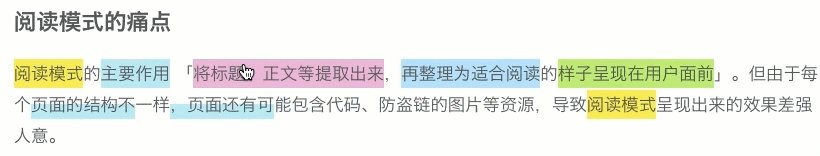
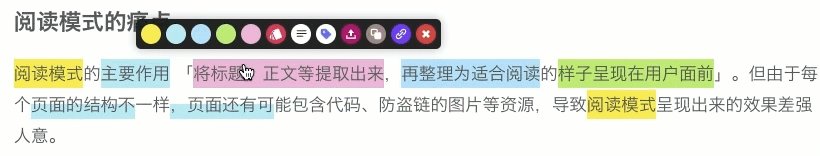
原来的标注体系对比色比较差,新的标注色彩体系解决了对比度差的问题,如下图:


新的色彩体系由社区用户 @Shawn 提供。
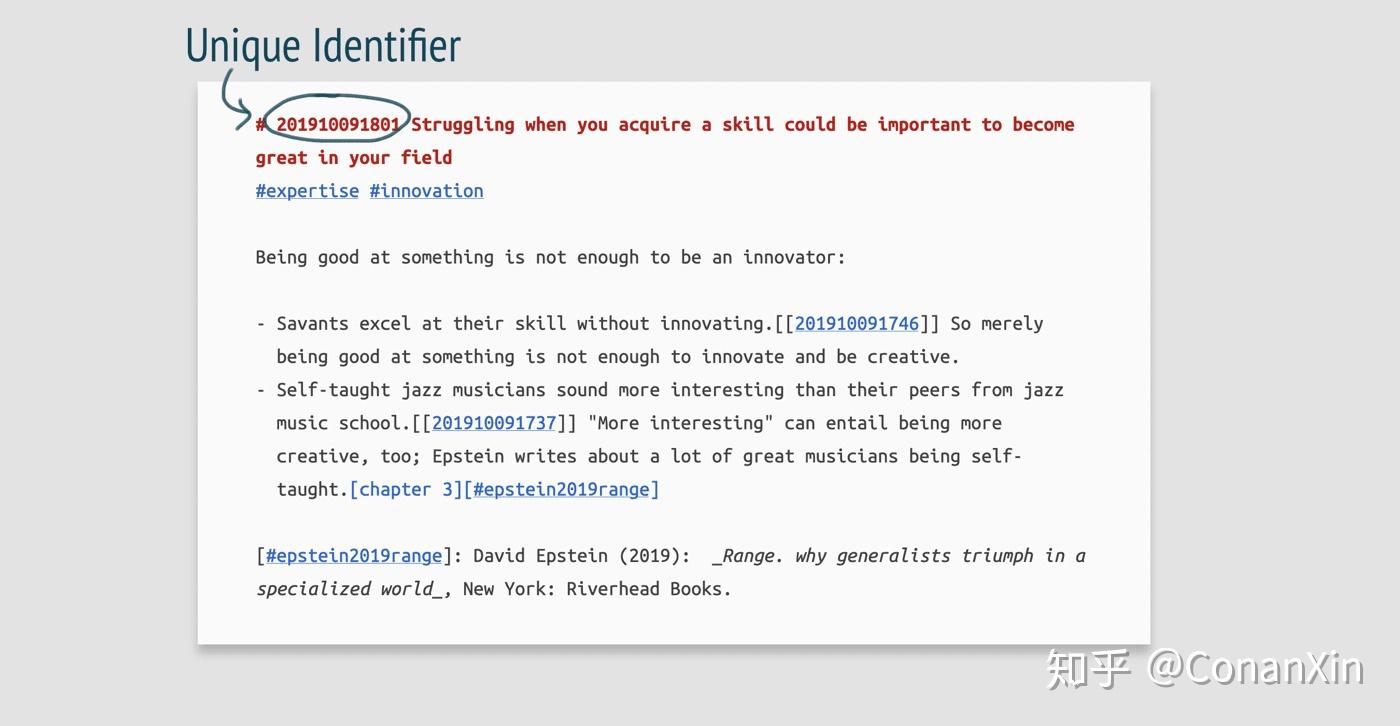
2与 Zettelkasten 一致的标注卡
标注卡一直是简悦存在的功能,无论是 稍后读 与 标注 都具有几乎一致的标注卡。
随着Zettelkasten 笔记法的流行,我发现标注卡竟然与 ZK 卡片竟然承载着几乎一致的信息量。(去掉跟标注有关系的内容后)


因为它们在设计之初就具有几乎一样的意义,即:信息的最小原子化 载体。
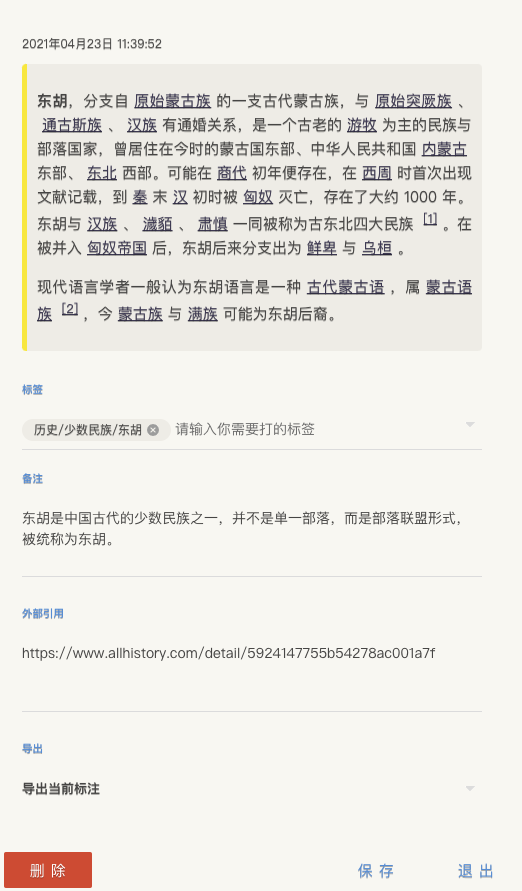
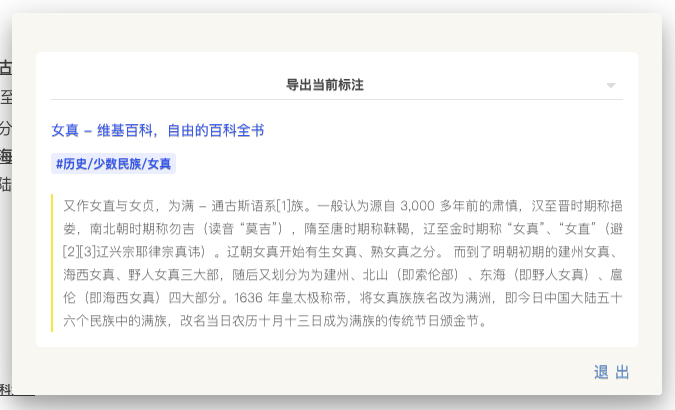
为此,我在 2.2.0 版的标注卡中增加了一些更加符合 ZK 卡片的内容,如: 外部引用,可以将当前的这个知识方便的做外部拓展。
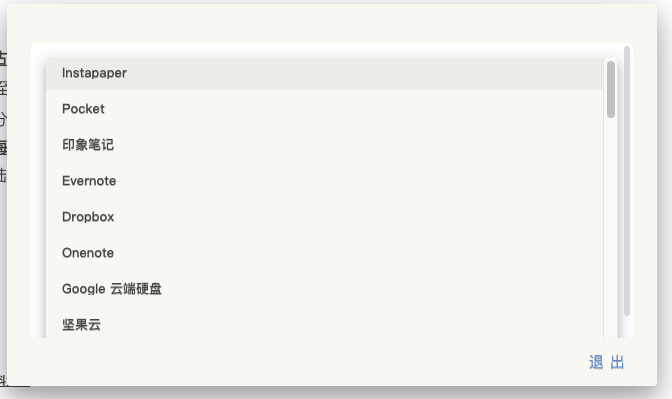
同时也增加了简悦自己的特色功能:导出当前标注卡的内容到任意简悦支持的服务。
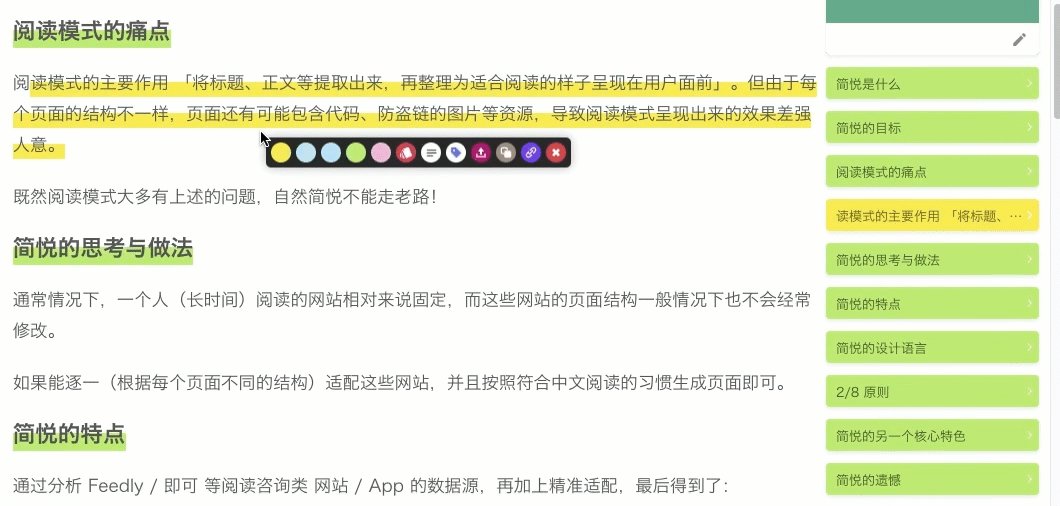
3浮动标注栏的弹出方式可更改
之前的版本浮动标注栏为 鼠标移上后自动出现,这样做的好处是:少了一次点击,但带来的问题是:当标注相邻过近时,无法准确定位标注。

2.2.0 版增加了 点击才弹出浮动标注栏 的选项

默认为 鼠标点击后显示,可更改为 鼠标移上时显示( 2.2.0 版本之前的方案)

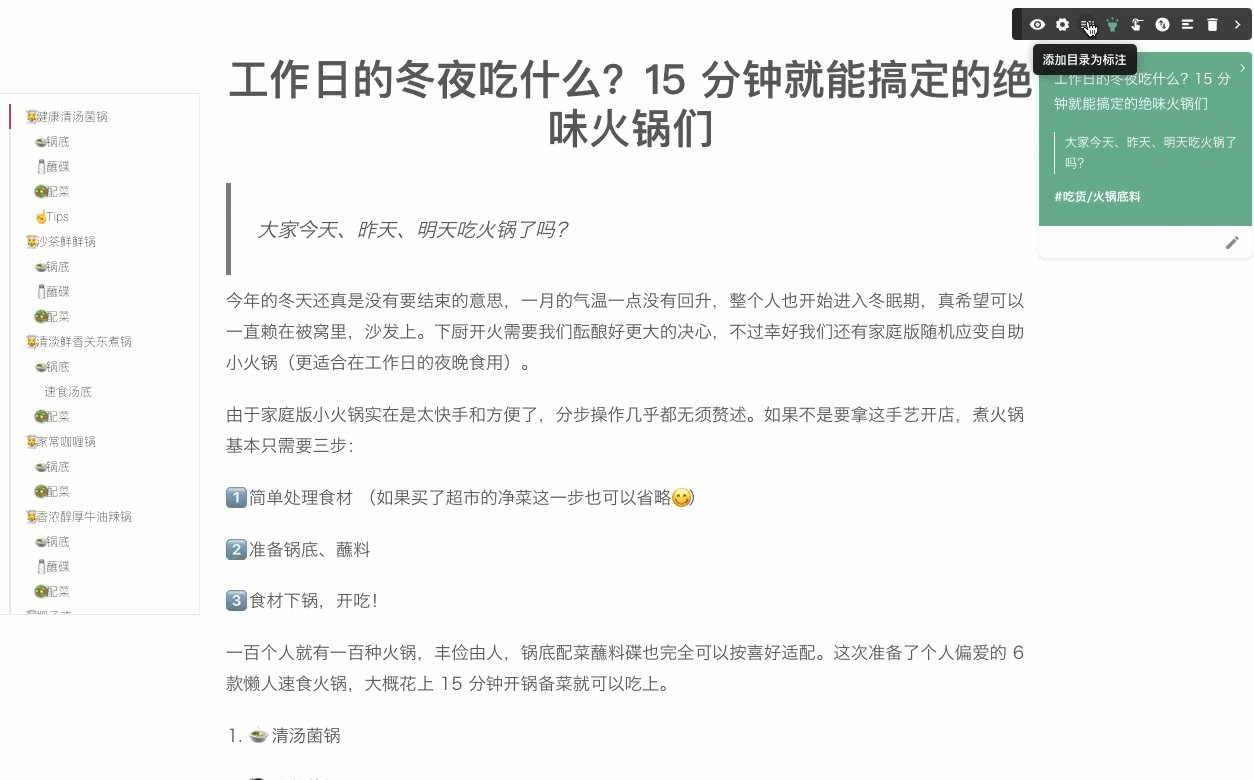
某些情况下,只需要标注对应的标题,即可。例如:工作日的冬夜吃什么?,我只是想收藏一些好吃的火锅而已,无需太多内容,就可以使用此功能。

5自动排序
简悦的标注可以通过拖拽进行排序,2.2.0 版增加了 自动排序 功能,也就是跟原文的上下文顺序一样,无需手动干预。

6修复无法使用 Ctrl/Cmd + C 复制的问题
因为标注会监听鼠标事件,所以在原来的版本中,无法在标注模式下使用 Ctrl/Cmd + C 方案,2.2.0 解决了这一问题。

7启用/禁用 标注模块增加了快捷键操作
位置在:选项页 → 高级设定 → 标注

8支持快捷键标注
在原本的 连续标注 与 手动标注 的基础上增加了 快捷键标注,默认为 q q,可随时更改。


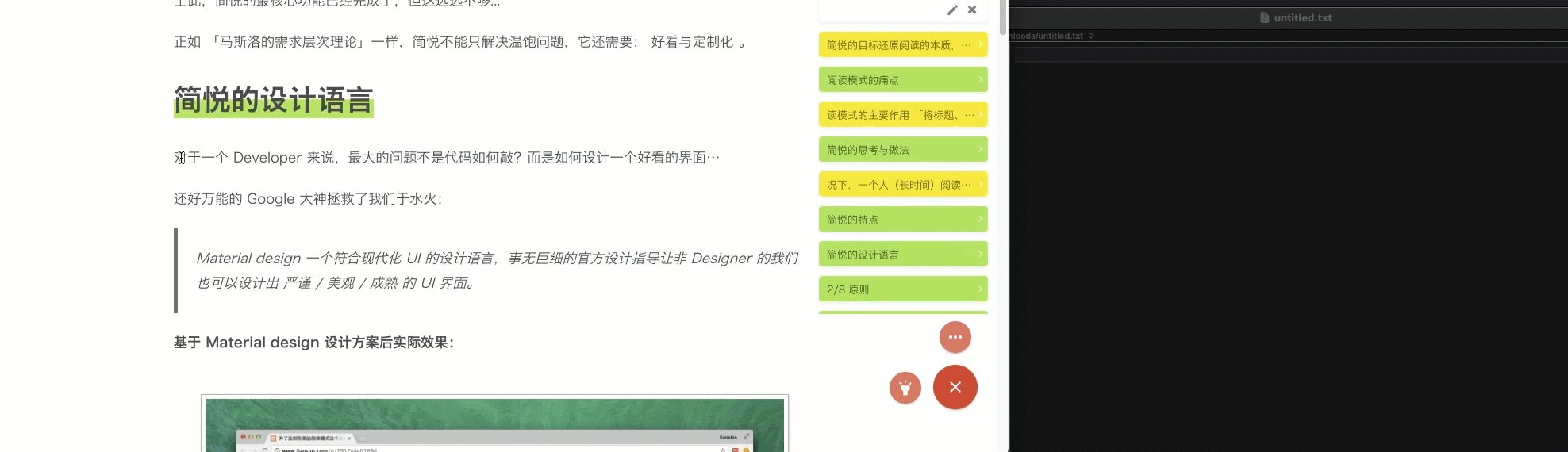
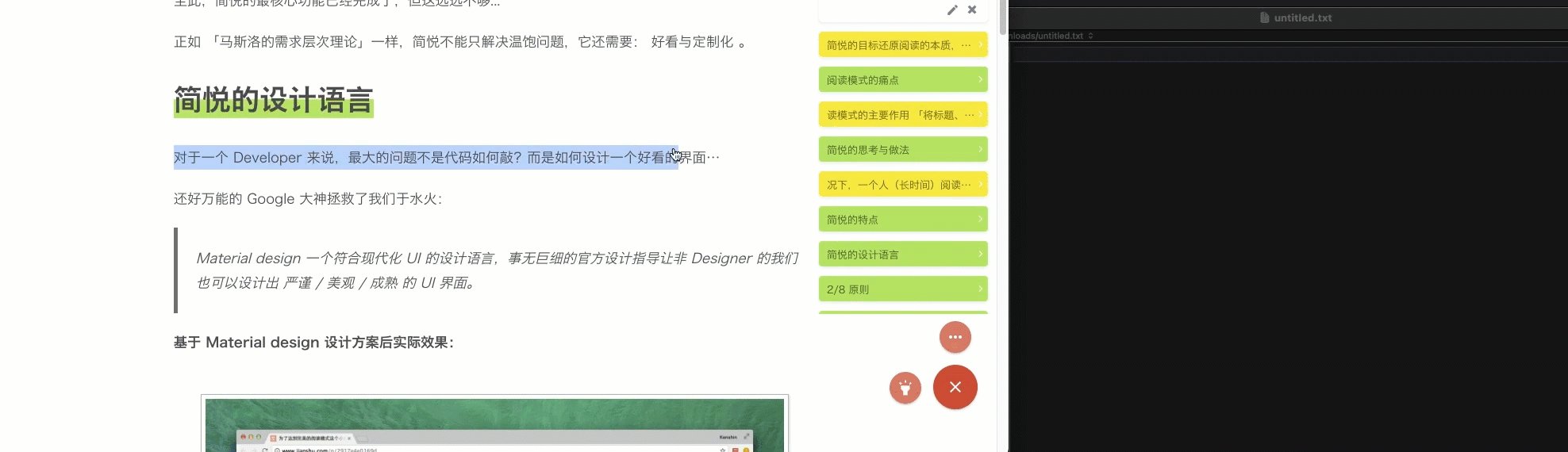
9全文 + 标注的导出方案
原来的版本中,导出标注时,可以选择 全文(带标注) 或 仅导出标注,2.2.0 增加了第三种:全文 + 标注 的方式。
当使用这种方式后,会生成两个文件。

打开这两个文件后会有下图的效果:

这种方式需要配置才能实现,具体配置步骤 请看这里。
无处不在的导出服务
在 1.x 时代,简悦就拥有与其它产品不一样的一个功能:导出。结合简悦精准的正文识别能力,在导出方面具有可以其它剪藏工具不具有的优势。
2.2.0 版再此基础上加强了这部分,使其实现了,任意内容/位置均可导出,并且保持了 全部一致的 All-in-one 的导出,包括:
· 聚焦模式
· 阅读模式
· 浮动标注栏
· 标注卡(标注编辑框)
· 稍后读 · 标注模式 与 阅读模式
· 稍后读 · Evergreen · Workflowy · Kanban 模式
· 支持稍后读的 反向链接 · 外部链接
· 稍后读 · 合辑
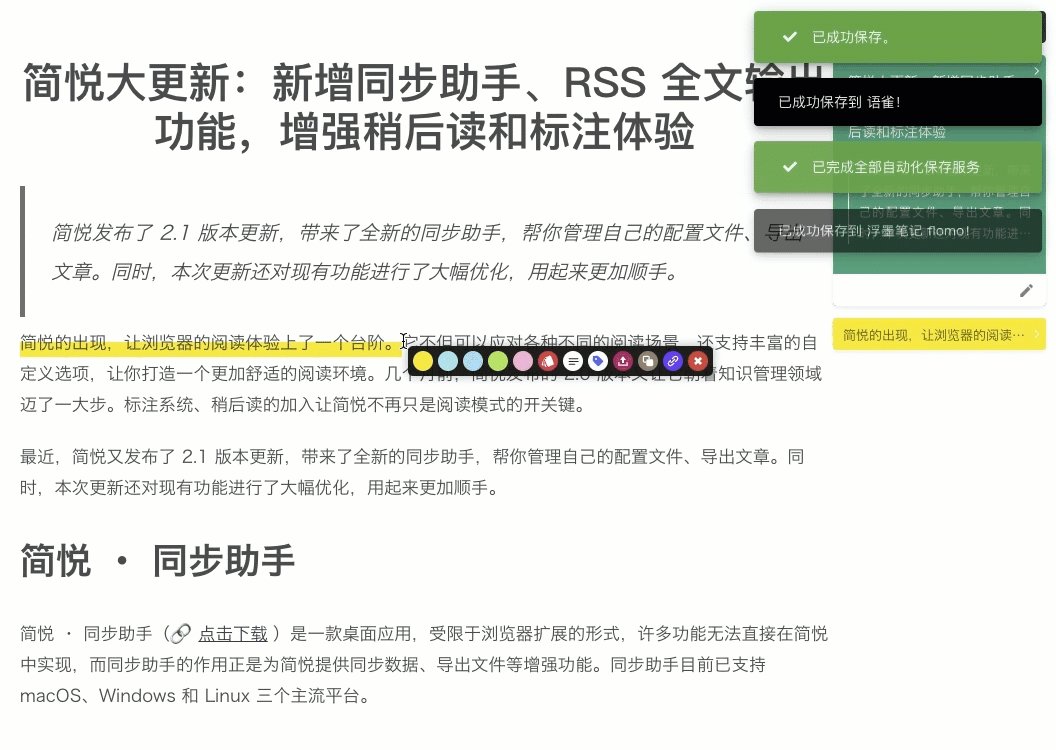
除 聚焦模式 / 阅读模式 / 稍后读的顶部导出栏外,其余的导出服务均具有下图 导出标注卡 导出方式。


除此之外,导出服务还增加了下面的一些内容:
· 接入 flomo
· 接入 专注笔记
· 支持 Textbundle 导出
1接入 flomo
跟少楠老师是朋友的我,怎么能少了 flomo

如果你也是 flomo 的使用者,可以看看这篇文章,让简悦更方便的归纳你的 flomo,如下图:

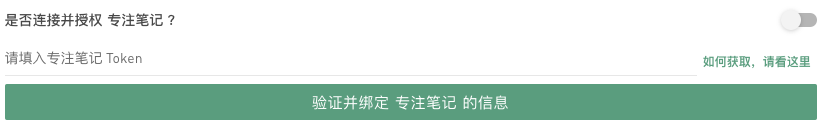
2接入 专注笔记
同样作为国内独立开发团队的作品,也一并要支持下

3支持导出 Textbundle
Textbundle 是一个包含图片资源的 Markdown 格式,相比 离线 Markdown 来说,因为未使用 Base64 编码,所以比 离线 Markdown 更友好。
大多数主流 Markdown 编辑器都支持,如:Bear Carft FSNotes 等,需使用 简悦 · 同步助手 1.0.1 才支持导出此格式。
定制化 Markdown 与 HTML
简悦在 1.x 时代就拥有几乎完美的导出 Markdown 和 HTML 的功能,2.2.0 对这两项功能加入了一些灵活的定制化。
导出到 HTML 增加了如下的一些功能:
· 增加了 笔记模板
· 导出时包含目录
· 图片代理
· 自定义导出标题
这些功能均可关闭,位置在 选项页 → 服务 → 定制导出 里面。
1笔记模板
笔记模板,在视觉上更接近 Zettelkasten 笔记法的卡片形态,同时也可配合 反向链接,更适合 Anki 类的轻量级回顾复习。

2导出时包含目录
当导出为原文时,会加入跟阅读模式一样的目录功能。

3图片代理
在使用 http://localhost:7026/reading/XXX 时存在某些站无法显示图片的问题(如:微信订阅号会有防盗链问题),开启此功能后可解决此类问题。
此功能需要配合 简悦 · 同步助手 1.0.1 才能使用,更详细的说明 请看这里。
引申阅读 利用此功能可方便在双链笔记中做永久的原文链接。
此功能需要配合 简悦 · 同步助手 1.0.1 才能使用,支持 id mode 等关键字的定制化,更详细的说明 请看这里。
同样,此功能是 读取本地离线文件 同时导出全文 + 标注 的基础。
定制化 Markdown 增加了如下的一些功能:
· 增加了 自定义模板
· 仅导出标注时的 单条自定义模板
· 定制化 Markdown 选项
如果你是一个双链笔记的使用者,通过 自定义模板 可以方便摘录到你的双链笔记中。
同时也为双链笔记使用者专门提供了一些常用的功能,如: 标签的定制化 多级标签的形式 反向链接的形式 等细节
简悦官方已经写好了 一些模板,包括:Obsidian Logseq Roam Research 等可以直接使用。
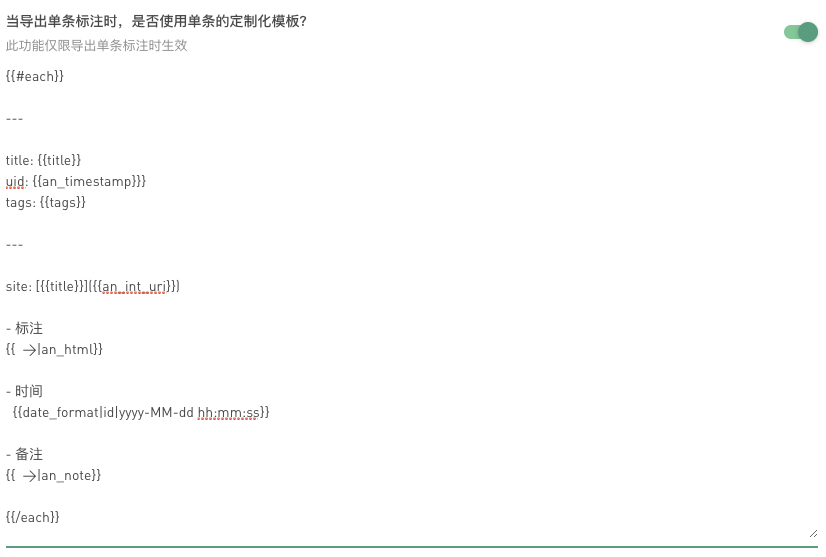
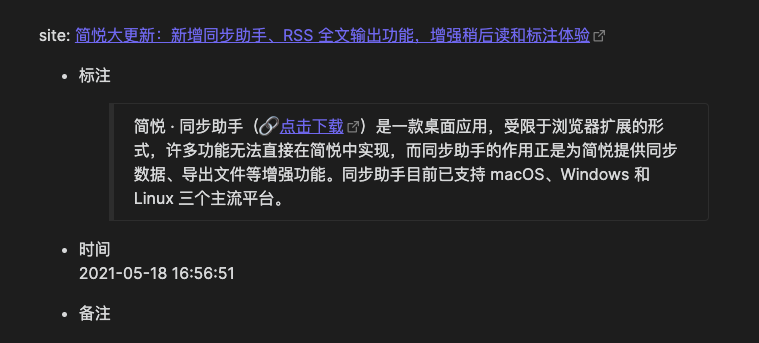
当只想导出某个具体标注时,则可以使用此功能,同样也支持定制化,如下图所示:


包括: h1 hr table 等内容均可根据自己的喜好定制,更多细节和参数 请看这里
同样上述功能也支持开启/关闭,位置在:选项页 → 服务 → 定制导出。
Webhooks 与 自定义导出
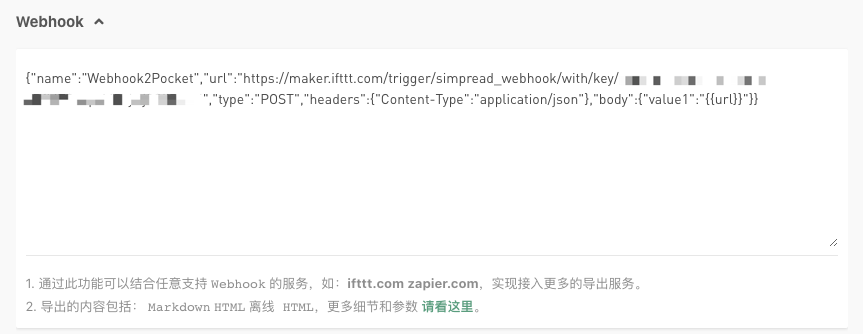
2.2.0 版简悦加入了自己的 Webhook 功能,如果有不支持的导出服务,可以通过 Webhooks 导出到任意服务。
比如:利用 IFTTT 的 Webhooks 服务,即便不使用 简悦 API,也可以将简悦导入到任意支持 IFTTT 的服务,导出丰富的自定义设置,详细请看 Webhooks。

得益于 Pandoc 的加持,2.2.0 版支持通过 简悦 · 同步助手 1.0.1 导出任意格式,如:.docs 等,详细请看 自定义导出。
导出服务自动化
加入稍后读后,还需要导出到 Notion?以前需要点两次,现在一次就搞定了。
导出功能全面转换为 自动化 服务,简悦的 IFTTT 模式 来了。
支持场景:稍后读 与 标注,甚至于 将自动化服务变成你的导出服务 。



自动化 是 2.2.0 最重要的一个功能之一了,借助 反向链接 与此功能,你可以方便的联动多种不同的生产力工具。
更智能的词法分析引擎
2.2.0 版 词法分析引擎 包含了以下三个更新:
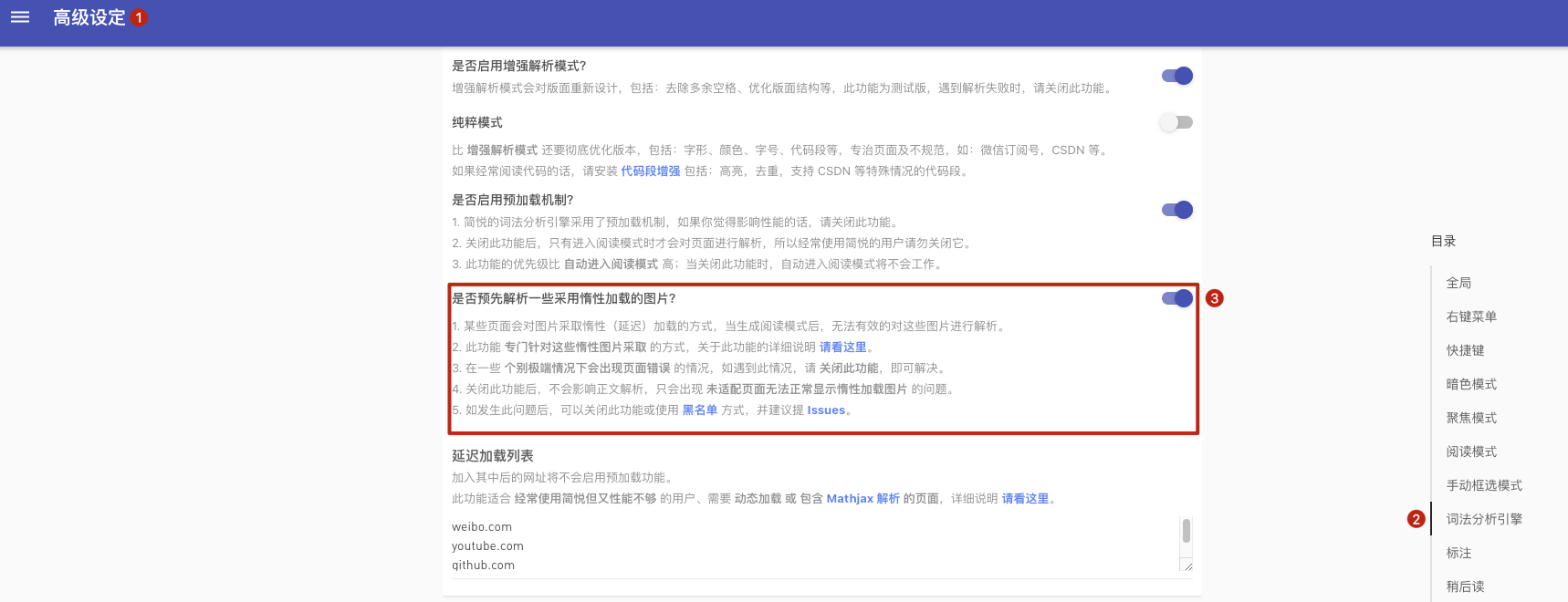
1 解决了:如何更好的加载惰性图片 的问题。
此功能可以针对类似这样的页面做到良好的加载效果,如 Medium.com 以及 例子1 · 例子2 · 例子3 等
2.2.0 因此功能产生了 维基百科无法访问 的问题(已解决),所以 2.2.0.520 版增加了一个开关。
位置在:选项页 → 高级设定 → 词法分析引擎,当出现正文(非阅读模式下)异常的情况时,关闭即可。

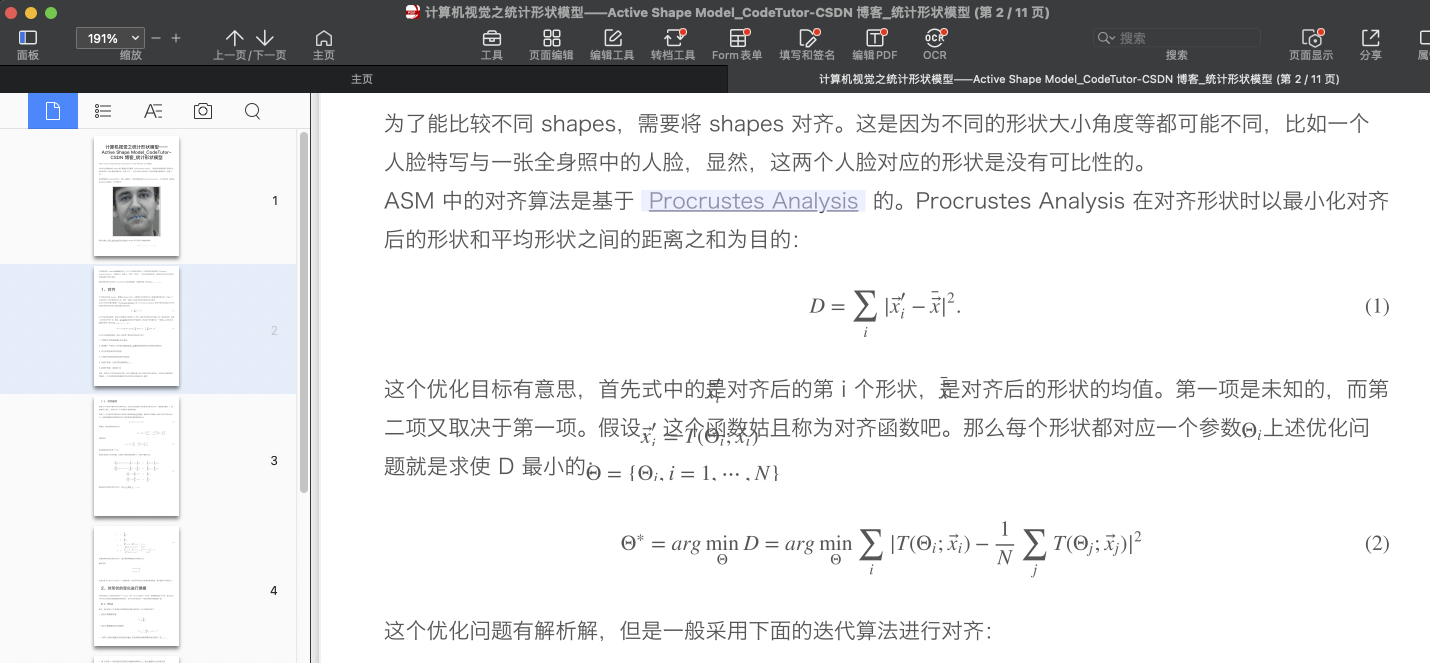
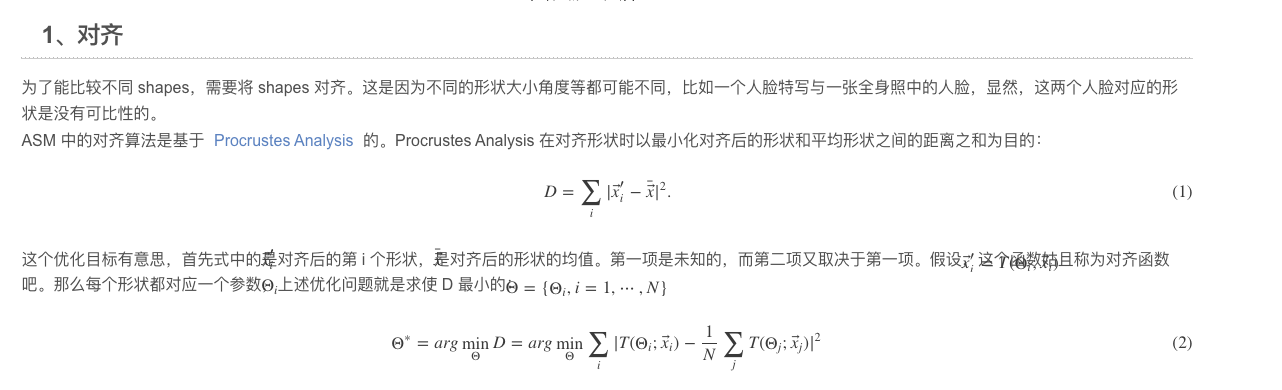
2增强了对 LateX 的支持程度,现在可以解析更多的 LateX 类页面了,细节 看这里 。
当正常解析 LateX 后,可以实现完美的导出 Markdown PDF 等方案 详见这里 。


3读取本地 txt md 后,又增加了 读取本地 HTML 并转换为阅读模式的功能。